HTMLやCSS、プログラミング言語のブログを書いている方は、ソースコードを記事の中に埋め込みたくなることがありますよね。
そんな時はUrvanov Syntax Highlighterというプラグインがとても便利です!なんと、このプラグイン記事中にソースコードを簡単に埋め込むことができます。
直接記述出来ない文字や記号を文字実態参照に置き換える必要がないので、「HTML」「CSS」「PHP」等を解説する時に使うと便利です。preタグで囲むだけで機能し、ブロックエディターにも対応しているという優れもの。
preタグについてはこちらの記事に詳しく説明しておりますのでご確認下さいませ。
▼参考記事
この記事では、うちのブログでも使用しているUrvanov Syntax Highlighterの設定方法をご紹介させて頂きます。
使い方と設定方法
プラグインの新規追加からUrvanov Syntax Highlighterを検索してダウンロードしましょう。
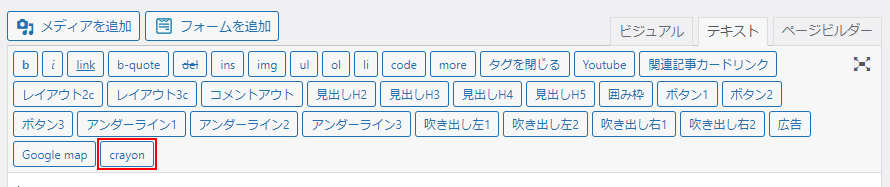
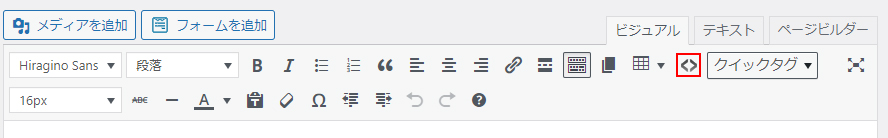
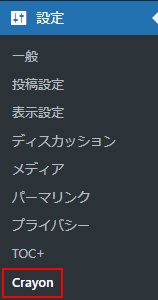
プラグインを有効化すると、テキスト編集だと管理画面の設定に「Crayon」が追加されます。
・テキスト編集

・ビジュアル編集
テキスト編集だと管理画面の設定に<>が追加されます。

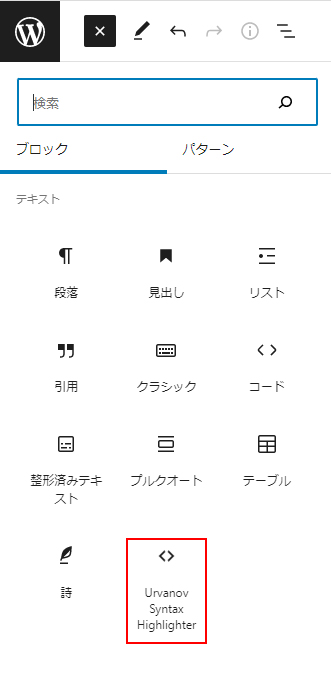
・ブロックエディタ―
ブロックエディターの場合も同様、専用ブロックを追加してコードを貼り付けるだけです。

使い方
テキスト編集の場合
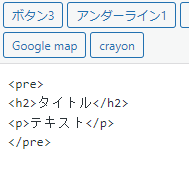
テキスト編集の場合は<pre>タグで囲うだけで機能します。

![]()
1 2 | <h2>タイトル</h2> <p>テキスト</p> |
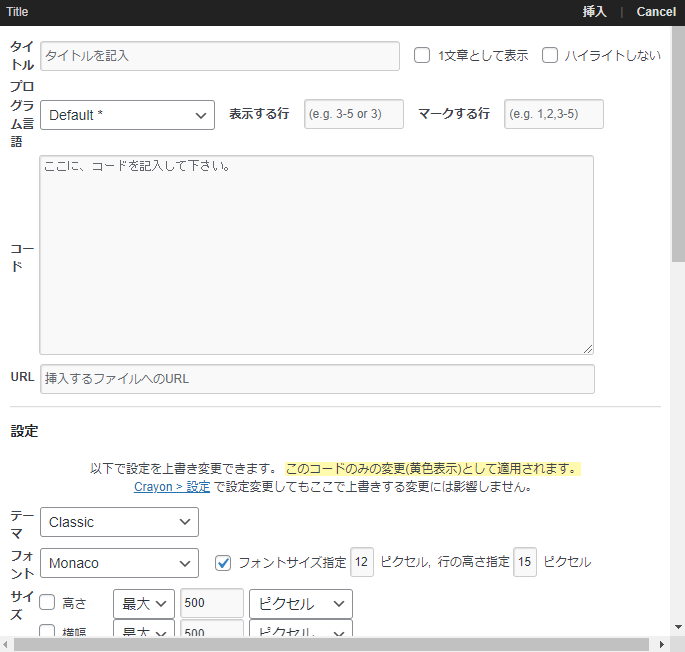
詳細設定をしたい場合はツールバーに追加されたCrayonをクリックします。

こちらの画面で詳細設定ができます。
タイトル・プログラミング言語を表示させたり、特定の行をハイライトさせることができます。
お好みでカスタマイズが可能です。
編集が完了したら右上の【挿入】ボタンを選択して完了です。
ビジュアル編集の場合
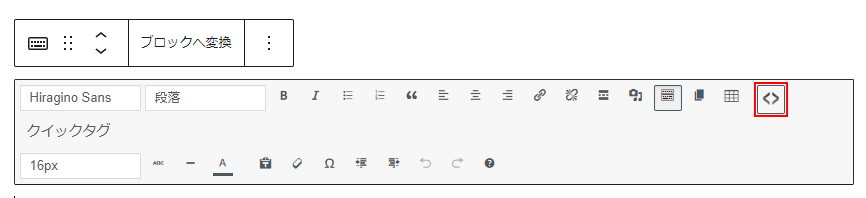
ビジュアル編集の場合はツールバーから<>を選択して詳細画面にて編集してコードを追加します。

このようにUrvanov Syntax Highlighterを使用した部分は背景色がついているので他のテキストと見分けがつかなくなることはありません。
一度挿入したら詳細画面を開かなくてもテキストの編集ができます。
ブロックエディターの場合
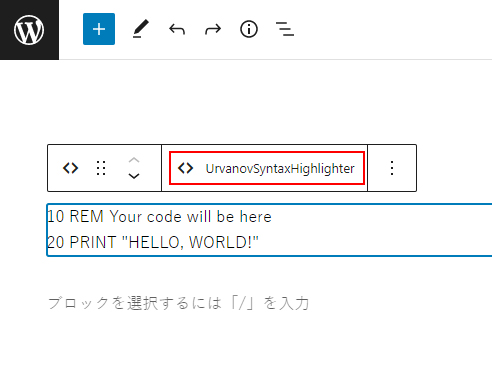
ブロック挿入ツールからタグを追加します。

【<>Urvanov Syntax Highlighter】を選択すると先ほど同様、詳細画面が開くので、コードを入力して挿入してください。
クラシックブロックで編集する場合はツールバーにアイコンが追加されているので<>を選択すれば詳細画面が開きます。

基本設定
有効化さえすれば特に設定もせずすぐに使えますが、いちいちフォントサイズを変更するの面倒だったり、サイトに合わせてイメージを変更したい場合はデフォルトの設定を変更することができます。

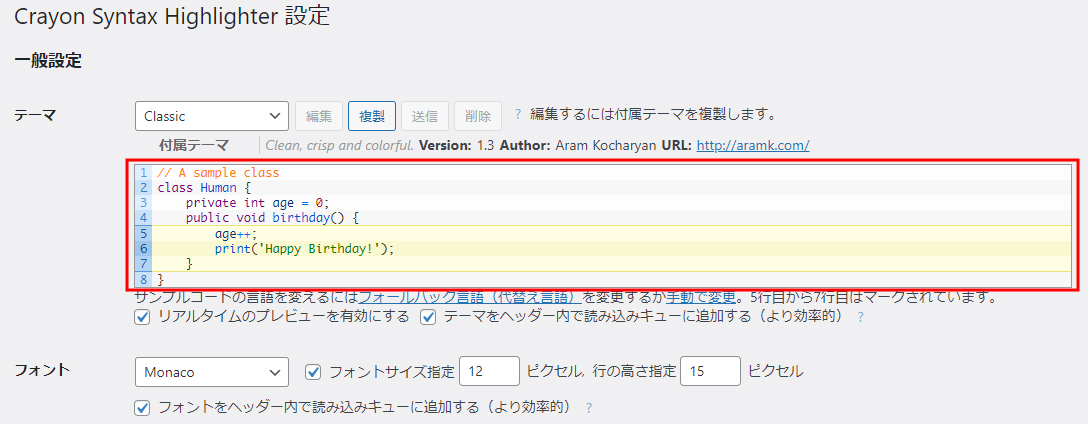
サイドバーの設定からCrayonを選択すると設定画面が開きます。

テーマやフォントなど設定を変更するとプレヒューに反映されるのでカスタマイズしやすいです。
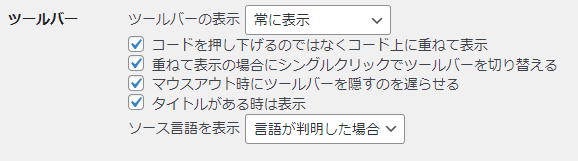
ツールバーの表示を【常に表示】にすると、マウスオーバーでツールバーが上下するのを防いでくれます。

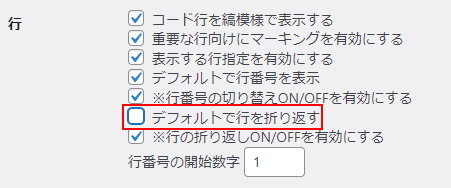
行の【デフォルトで行を折り返す】にチェックを入れると、画面幅で自動的に折り返されるのでスクロールバーが非表示になります。

※が付いている項目は、ツールバーに表示されるメニューアイコンです。
カスタマイズ
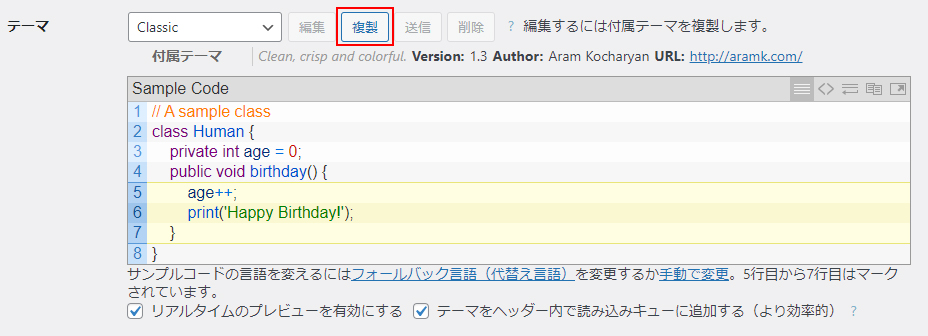
用意されているテーマを更に編集したい場合は、複製をしてさらに細かくカスタマイズが出来ます。

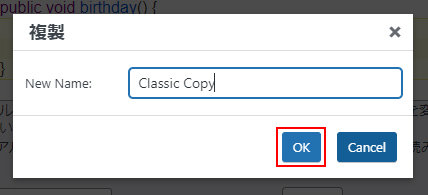
【複製】を選択します。

テーマ名を編集します。
こちらは自由なので自分が管理しやすい名前にしましょう。
名前の変更が終わったら【OK】を選択します。

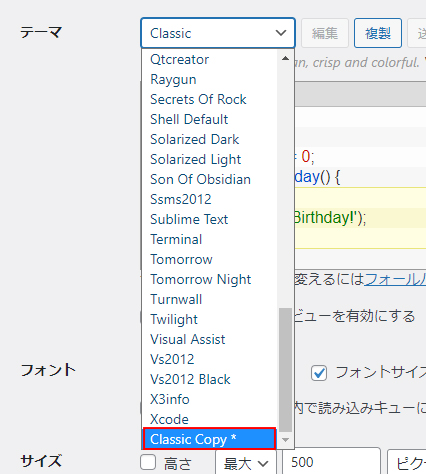
複製が完了するとテーマのプルダウンに追加されます。

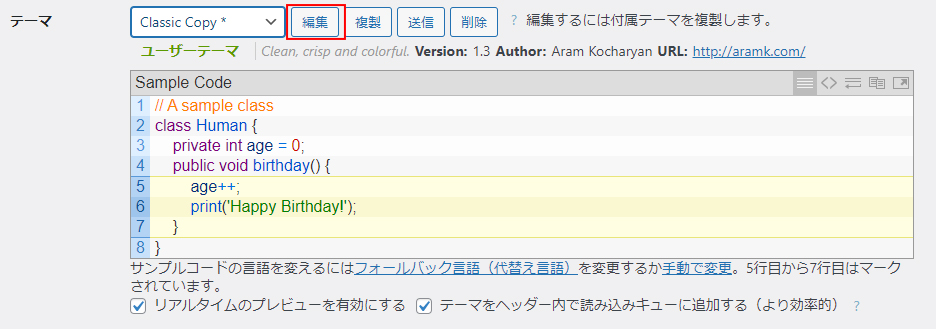
複製したテーマを選択すると【編集】ボタンが選択できるようになります。
こちらを選択して細かいカスタマイズをしていきます。

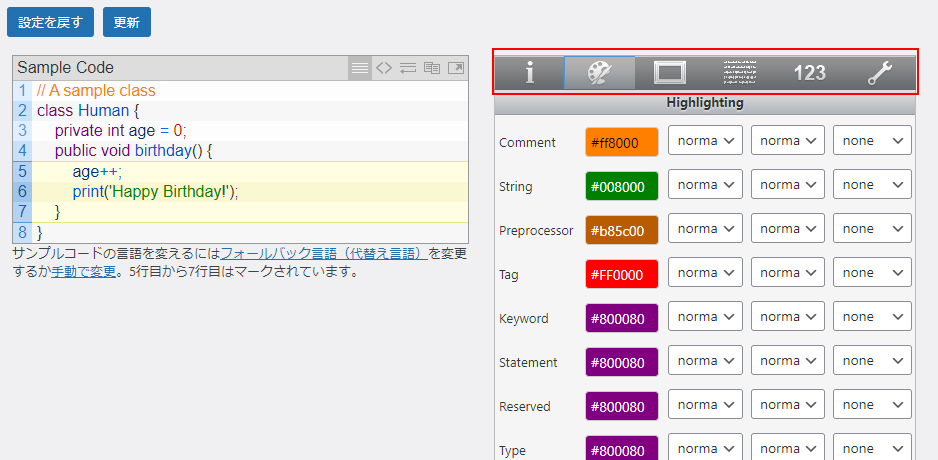
ダブを切り替えると
- 名前などの基本情報の変更
- ハイライトカラーの変更
- フレームデザインの変更
- 行デザインの変更
- 左の数字デザインの変更
- ツールバーデザインの変更
がカスタマイズ出来ます。
細かくカスタマイズ出来るので自分のサイトにあったデザインに変更してみてください!
まとめ
基本的にはプラグインを有効化してすぐに使えるので簡単です!
更に細かいカスタマイズ機能も備わっているので自分好みのデザインでコードを埋め込みたい方にもおすすめです。
▼該当サービス
メールでのお問い合わせ
お問い合わせはこちら
メールフォームの内容をご確認頂きまして送信してください。
LINEでのお問い合わせ
お友達登録はこちら
お友達登録をして頂いて
お問合せ内容をトーク画面から送信してください。