目次
PageSpeed Insightsの得点
PageSpeed Insightsとは、Googleさんから提供されており、URLを入力するだけでモバイル、PCそれぞれのWebページの読み込み速度をスコアリングしてます。しかも無料で改善ポイントまで教えてくれるという優れもののシステムです。
ほんと、親切なツールです。
そして親切なこのツールを使って、SEO会社さんやホームぺージ制作会社さんがお客さんに電話営業してくるんです。ww
御社のホームぺージのPageSpeed Insightsのスコアが異常に低いのですぐに改善しないと危ないですよ!
という営業をかけてくるんです。
そんなこと言われたら、詳しく内容を知らないホームぺージの担当者さんなら焦るじゃないですか!!
なんと!うまいなーーー!!
すると・・・すぐに・・・

大変だ~~至急!直してぇ~~~
おたくが作ったホームぺージ評価が低いって言われたよ~~
これです。
おなじみの日本のビジネスのおまじないワード【至急】付での連絡が来るのです。
順調に業務をこなしていたのに、この日本のビジネスのおまじないワード【至急】付で来る連絡にそこからの業務の進行に足元をすくわれてしまいます。
という事で、今回はPageSpeed Insightsの対応内容についてご紹介いたします。
得点が低くても慌てないで!
Googleも検索順位付け要素にページスピードを組み込んでいると言われているので、PageSpeed Insightsへの対応は検索エンジンの指標に対する最適化でもあるのは確かです。
しかし、ページの表示速度はランキング要因の1つに過ぎないので、PageSpeed Insightsの点数が仮に10点でも、検索順位が大幅に下落するかというとそうではありません。逆に得点が100点であれば、1位になるのかというとそうではありません。
ですので、すぐに改善しなくても大丈夫です。
そして改善しても検索の順位が劇的に改善するというとそうではないので、勘違いをしないでください。
費用対効果を落ち着いて考えてください。
費用が潤沢にあるのであれば、全てのエラーに対応すれば良いと思いますが、多くの場合はそうではないと思います。
エラーの内容とすれば、とんでもない作業内容を指示しているケースがあります。逆にパッパッと改善出来るケースもあります。
何が効果的で何を諦めないといけないのかをよく考えて対応すべきです。
もし、自分では判断が出来ないと思われるケースは当社にご相談ください。
状況をヒアリングしてお客様目線で丁寧に対応させて頂きます。
「使用していないJavaScriptsの削減」について
PageSpeed Insightで表示された「改善できる項目」の内、「使用していないJavaScriptsの削減」について改善をしていきます。
この項目を改善するだけでかなりの得点の回復が出来ます。
「Flying Scripts by WP Speed Matters」という便利なプラグインをインストールします。
このプラグインは、ユーザーが何かの操作を起こすまでJavaScriptの実行を遅らせ、ユーザーが何もしなくても指定した時間が経過するとJavaScriptが実行される仕掛けをホームぺージに組み込んでくれます。しかも、遅延時間を大幅に伸ばさない限りは、ホームページの表示画面が崩れるような可能性は低いのでお勧めのプラグインです。
では、早速インストールしてみましょう!!
Flying Scripts by WP Speed Mattersの設定方法
Flying Scripts by WP Speed Mattersを検索しインストール

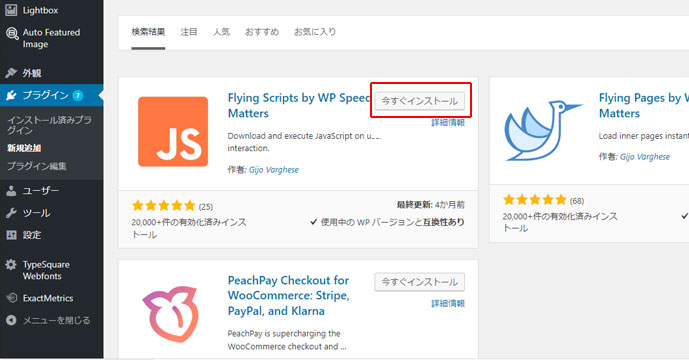
【プラグインを追加】の画面で Flying Scripts by WP Speed Matters と入力してプラグインを探します。プラグインが表示されたら、【今すぐインストール】をクリックしてください。
インストールが出来たら【プラグインを追加】をクリックしてください。
続いて【有効化】のボタンを押してエラーが発生しなければ、初期設定は完了です。
Flying Scriptsを起動します

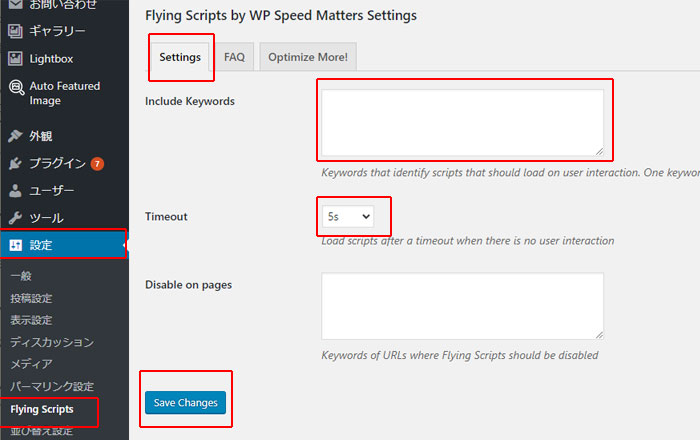
サイドナビの【設定】タブから【Flying Scripts】を選択してください。
設定画面が表示されたら【Settings】タブを開いて【Include Keywords】欄を確認します。
この項目にはPagespeed Insightの「使用していないJavaScript」を登録しますので、そのぺージを開いたままPageSpeed Insightsのページを開きます。
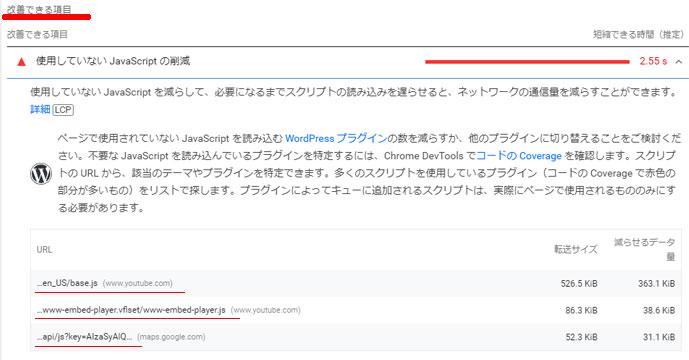
PageSpeed Insightsの【改善できる】項目をクリック

【使用していないJavaScriptの削減】の項目を表示して、該当ファイル名をコピーします。
コピーしたら先程の画面に戻って、【Include Keywords】欄にその内容をペーストします。
【Timeout】は5秒で設定します。
ここまでの内容が入力が完了すれば【Save Changes】ボタンを押せば設定完了です。
スピードが改善されたか確認
PageSpeed Insightに戻って、再度URLを入れてスピードが改善されたか確認します。
そうした時に、エラーはまだ出ているケースがあると思います。
今改善したばかりの「使用していないJavaScriptの削減」が全て対応出来ていないケースもありますが、これは5秒後にはJavaScriptが稼働するため、PageSpeed Insightsで計測する時点では稼働している為、対応が出来ていないと表示されている可能性があります。
PageSpeed Insightsはネットワークやサーバー・クライアントの負荷に応じて、分析結果が変動しますので、1回の計測だけでパフォーマンスを正しく評価することはできません。正しく結果を評価するには、数日にわたって何回か計測を行い、そこで頻発するエラーがあれば対応して行くようしてください。
まとめ
ホームページのスピードアップ対策は、必要ですがそれぞれの環境によっても異なり、原因は複雑な為、常に同じ結果となることはありません。
目指すべき得点は90点として改善をすれば良いと思います。
ただ、ワードプレスで使用してるテーマによってはその道のプロでなければ、どこをどう改善すれば良いのか分からないケースもありますので、70点から80点あれば十分だと私は思います。
※ご注意下さい。
今回の方法では、Chrome等で確認できる全てのJavaScriptを全て遅延させますので、以下の危険性が指摘されています。
もし上記のような不具合が生じた場合は、関連するJavaScriptを Flying Scriptsのキーワードから外す、もしくは Flying Scripts自体を削除して対応してください。
それでも、改善が出来ないという場合にはお気軽にエクセレントにご相談ください。
メールでのお問い合わせ
お問い合わせはこちら
メールフォームの内容をご確認頂きまして送信してください。
LINEでのお問い合わせ
お友達登録はこちら
お友達登録をして頂いて
お問合せ内容をトーク画面から送信してください。