目次
ぺージの表示速度の改善方法
Webサイト(ホームぺージ)をクリックしてページが表示するまでに3秒以上かかってしまうと、半数以上のユーザーが離脱していると言われます。
3秒!?って短いですよね。と言っても、実際のところ私もページが表示されるまでに2秒ぐらいしか待たないのですね・・・・・。すぐ離脱します。ww
しかし、Webサイト(ホームぺージ)の表示スピードの改善方法なんて、分かりませんよね。
ホームぺージを制作を稼業としてる私もそうです。
さっぱりわかりません。ww(笑い事ではない)
しかし、それはある方法を知るまでの話です。
私はそのある方法を利用する事でWebサイト(ホームぺージ)の表示スピードを劇的に改善出来るという事を知りました。
今回はその方法について説明します。
PageSpeed Insights(ページスピードインサイト)を利用すべし
どのような方法なのかというと・・・誰でも、いつでも、無料で手軽に利用出来る便利なツールがあるんです。
皆さん、Googleってごご存知ですか??ww (ナイツ風)
そのGoogleさんが提供するPageSpeed Insightsを使えば、スピードの測定と改善方法を提示してくれます。カンタンに対応できる改善方法から、専門的過ぎてその道のプロでも理解が出来ないような事まで提案してくれます。
そんな凄いシステムの利用料が今ならなんと無料!!(ずっと 無料)
ページ表示速度は検索結果のランキングを決める
ページ表示速度は、Googleが10年ほど前から検索結果のランキングを決める要因の一つであると公表していますが、数あるランキングの要因の一部にすぎず、その影響は小さいものです。(私の実感によるもの・・)
したがって、影響を受けるWebサイト(ホームぺージ)は一部で、本当に開かないWebサイト(ホームぺージ)だけがマイナスの影響を受け、一般的なWebサイト(ホームぺージ)の表示速度であればマイナス影響を受けることはないと考えられます。
2秒や3秒でWebサイト(ホームぺージ)が表示出来なくても大丈夫です。(大丈夫なんかい!)
ただ、Googleの検索結果のランキングの影響としてはさほど大きくはないのですが、ユーザビリティに大きく影響します。
したがって、ユーザビリティを考えると2秒や3秒でWebサイト(ホームぺージ)が表示が出来ないとだめなのです。(だめなんかい!)
それでは、PageSpeed Insights(ページスピードインサイト)を利用してのページ表示速度の改善策をご紹介いたします。
PageSpeed Insights(ページスピードインサイト)で分かること
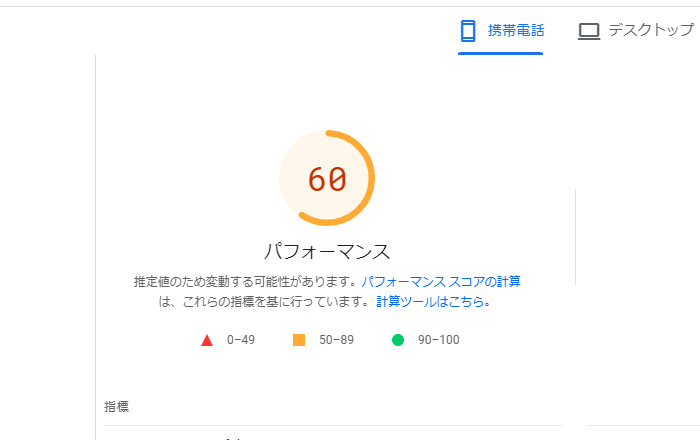
表示速度スコア

まず、測定・評価結果の画面では、表示速度の判定スコアを確認できます。
| スコア | 状態 |
|---|---|
| 0~49 | 早急に改善が必要な状態 |
| 50~89 | 必要に応じて改善が必要 |
| 90~100 | とても良い状態 |
モバイルはパソコンよりも評価が低く出る傾向があり、モバイルに関しては60を超えることは難しいと言われています。また、PageSpeed Insights(ページスピードインサイト)は海外から表示速度を測定しているため、日本のWebサイト(ホームぺージ)は評価が低く出る傾向があります。
そういう採点システムであるので、私はモバイルは50、パソコンは80を超えるように改善を進めていくと良いと思います。
何らかのセールスをしてくるホームぺージ業者によっては「スコアは90以上が当たり前ですよ!うちにお任せ下さい!!」という元気な業者も中にはいると思いますが、笑って聞き流してください。そして、こう言ってください。
「成果報酬でやる勇気があってからいうとんのかい?」と・・・。ww
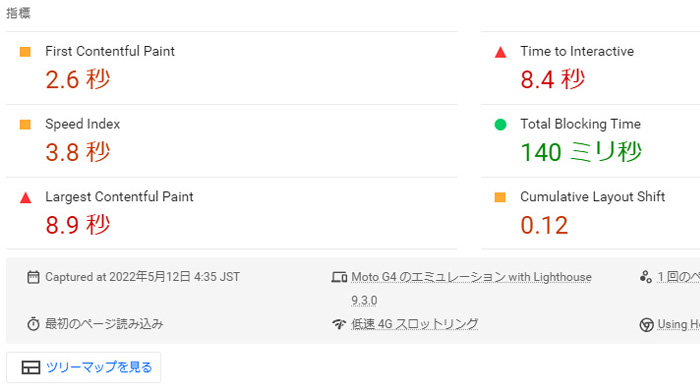
指標

個人のパソコンなど、特定の環境下で測定されたデータです。
このデータを改善して行くわけですが、ここでは表示項目の説明のみさせて頂きます。
| 項目 | 内容 |
|---|---|
| First Contentful Paint | テキストや画像が表示されるまでの時間 |
| Speed Index | コンテンツが見えるまでの時間 |
| Largest Contentful Paint | 最も大きいテキストや画像が表示されるまでの時間 |
| Time to Interactive | サイトが完全に操作できるまでの時間 |
| Total Blocking Time | サイトが表示されてから操作できるまでの時間 |
| Cumulative Layout Shift | 予期しないレイアウトの崩れ |
改善できる項目

この項目がPageSpeed Insights(ページスピードインサイト)メインの項目です。
表示速度を早くするために正確に提案してくれています。項目には改善によってどのくらいの時間短縮ができるのか記載されているため、改善を行うかどうかを判断するのに参考になります。
では、どのように対応すれば良いのかについて説明します。
と言っても、私の知識の限界がありまして、ここではWordpress(ワードプレス)を使用しているホームページでの対応策の案内となります。ご了承下さい。
レンダリングを妨げるリソースの除外
レンダリングを妨げるリソースとは以下の2つとなります。
・JavaScript
・CSS
この項目は、プラグインAutoptimizeを利用する事で、使われていないJavaScriptやCSSコードを削除することで読み込み速度を改善します。Autoptimizeの設定方法については他の記事で説明していますのでそちらをご確認してください。
▼該当記事
使用していない JavaScript の削減
この項目はユーザーが何かの操作を起こすまでJavaScriptの実行を遅らせる事で改善出来ます。
これもプラグインFlying Scripts by WP Speed Mattersを利用する事で改善が出来ます。
ユーザーが何もしなくても指定した時間が経過するとJavaScriptが実行される仕掛けをホームぺージに組み込んでくれます。しかも、遅延時間を大幅に伸ばさない限りは、ホームページの表示画面が崩れるような可能性は低いのでお勧めのプラグインです。
Flying Scripts by WP Speed Mattersの設定方法については他の記事で説明していますのでそちらをご確認してください。
▼該当記事
画像の最適化
この項目は
この内容について対応します。
と言っても、こちらもプラグインで簡単に対応が出来ます。
どのプラグインもWebPに対応していますが、使い勝手や特徴、画像圧縮率がことなります。
お薦めなのは、設定画面が日本語で、ネット上に情報が多い「EWWW Image Optimizer」を選択するのがおすすめです。
まとめ
PageSpeed Insights(ページスピードインサイト)は表示速度を調べたいWebサイトのURLを入力するだけで簡単なうえに無料で利用ツールです。
Webサイトの表示速度はSEOにも影響しますが、メインはユーザビリティの観点からのWebサイトの改善を目的で取り組んでください。
PageSpeed Insights(ページスピードインサイト)は、改善項目と改善した場合に短縮できる時間の予測が合わせて記載されているので、優先順位をつけて改善に取り組むことができます。
ただ、PageSpeed Insights(ページスピードインサイト)で改善を頑張ったとしてもSEOにはほんの少ししか影響がありませんので、その点を考慮して費用対効果を考えながら取り組んでください。
もし、ご不明な点がございましたら当社までお気軽にお問合せ下さい。
何か良いアドバイスが出来るかもしれません。(自信ないんか――いww)
メールでのお問い合わせ
お問い合わせはこちら
メールフォームの内容をご確認頂きまして送信してください。
LINEでのお問い合わせ
お友達登録はこちら
お友達登録をして頂いて
お問合せ内容をトーク画面から送信してください。