WordPressでのサイト納品後に、必ずと言ってよいほど頂くご質問・・・
「ページの編集はどうすれば良いのですか?」
「ブロックエディタって何ですか?」
「画像はどうやれば掲載できますか?」
「文字の色はどこで変えられますか?」
そこで今回はWordPressの標準エディタ(ブロックエディタ)を使ったページ編集の方法について解説します。管理画面の進み方から、基本的な文字の装飾、画像の挿入方法、リンクの入れ方など、わかりやすく説明していきます。
※ご利用のWordPressのバージョンや設定、ご利用のプラグインによっては表示が異なる場合がございます。予めご了承ください。
目次
記事の編集画面を開く
ブログのようなコンテンツは「投稿」から記事を作成していきます。
まずはWordPressの管理画面に入り、「投稿」→「新規追加」の順に進んで編集画面を開きましょう。

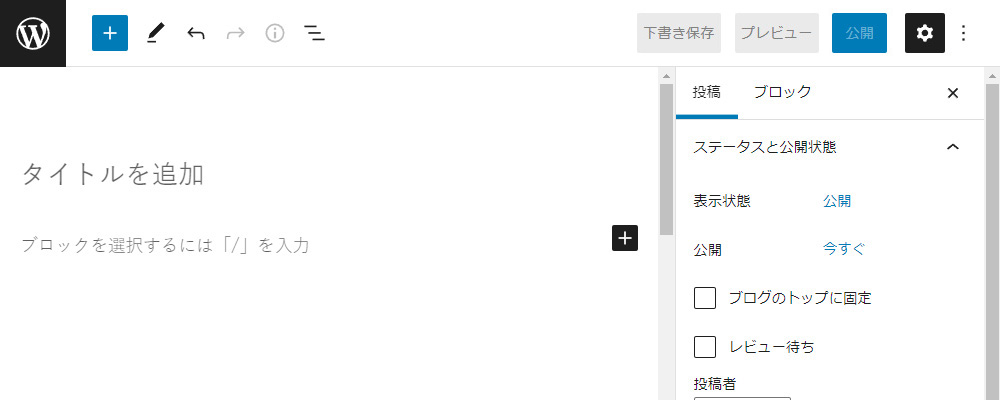
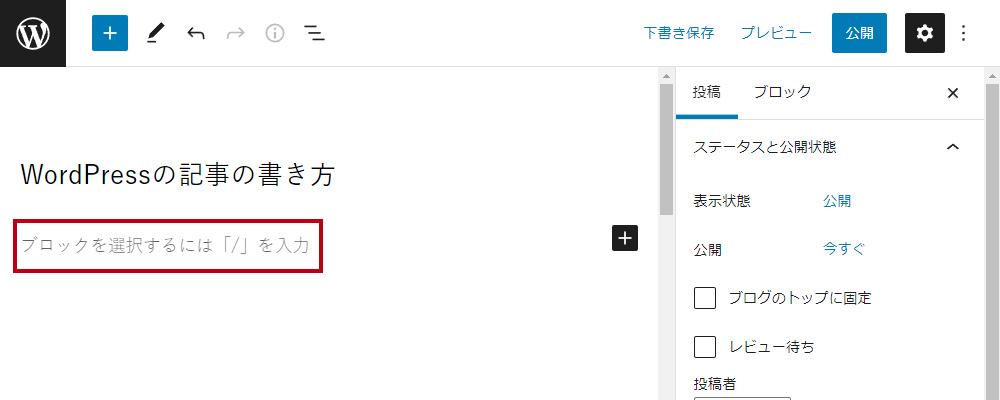
すると、下図のような編集画面が開きます。

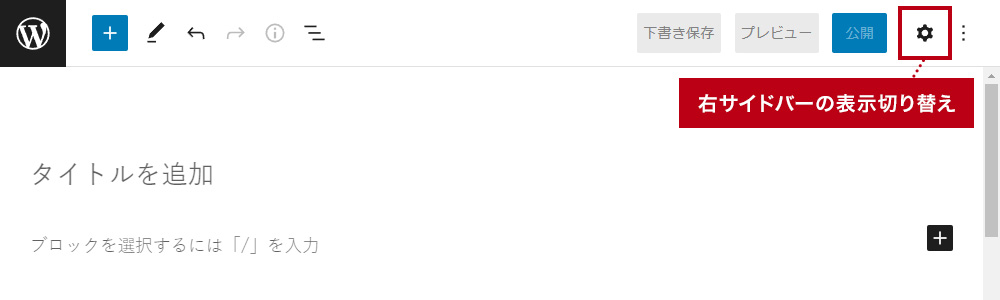
右サイドバーが表示されていない場合は、画面右上の歯車のアイコンをクリックすると表示・非表示の切り替えができます。
今回は「表示」にして編集をしていきます。

記事タイトルを入れる
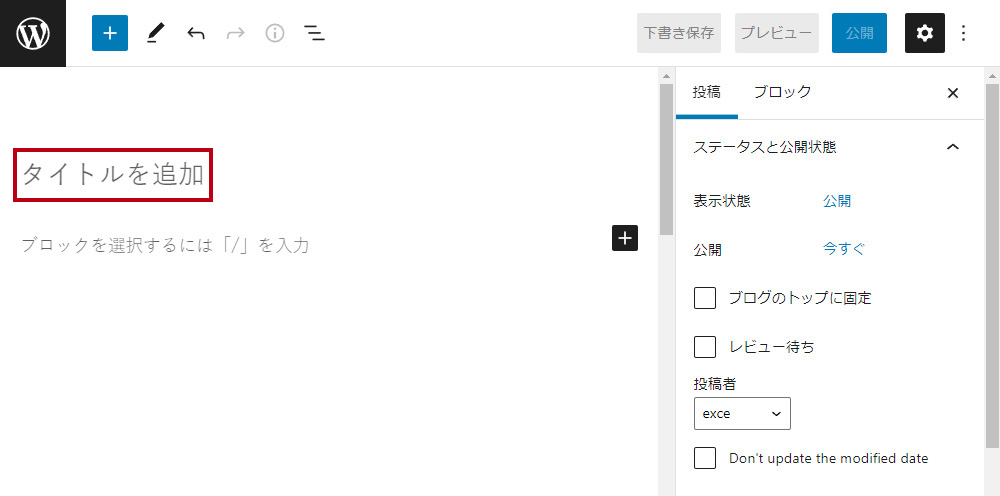
まずは、「タイトルを追加」と表示されている部分をクリックして、記事タイトルを入力します。

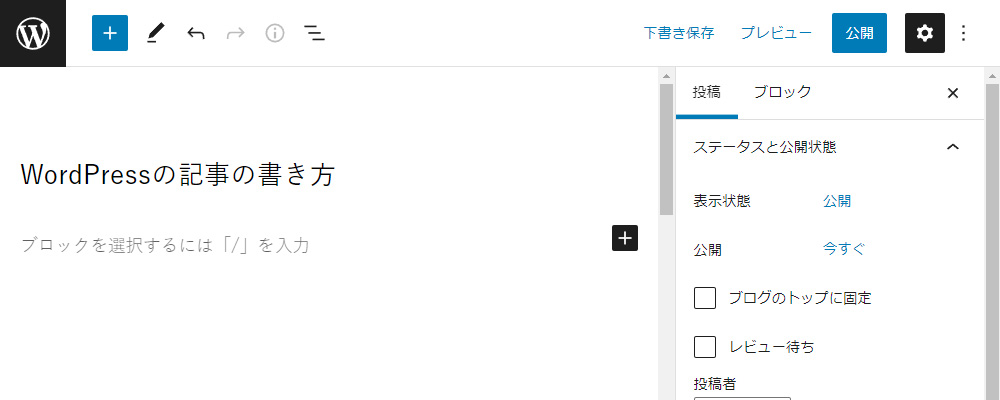
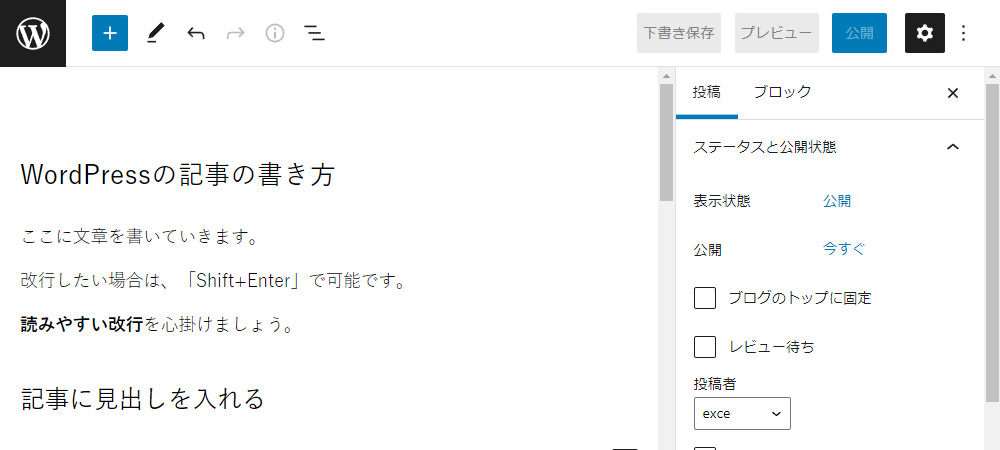
ここでは「WordPressの記事の書き方」とタイトルを設定しました。

後から変更できるので、いったん仮で入れても構いません。
記事本文の書き方
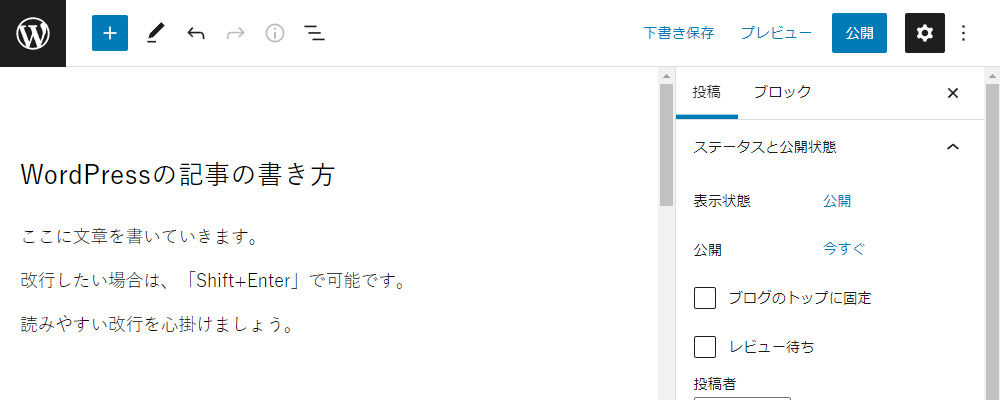
続いて、本文を書いていきます。
先ほど編集したタイトルの下は、記事の本文を書くエディターになっています。
「ブロックを選択するには「/」を入力」の部分にクリックして文章を入力していきます。

ブロック内で改行したい場合は、「Shift+Enter」で可能です。

Enterキーを押すと新しいブロック(段落)が下に追加されます。
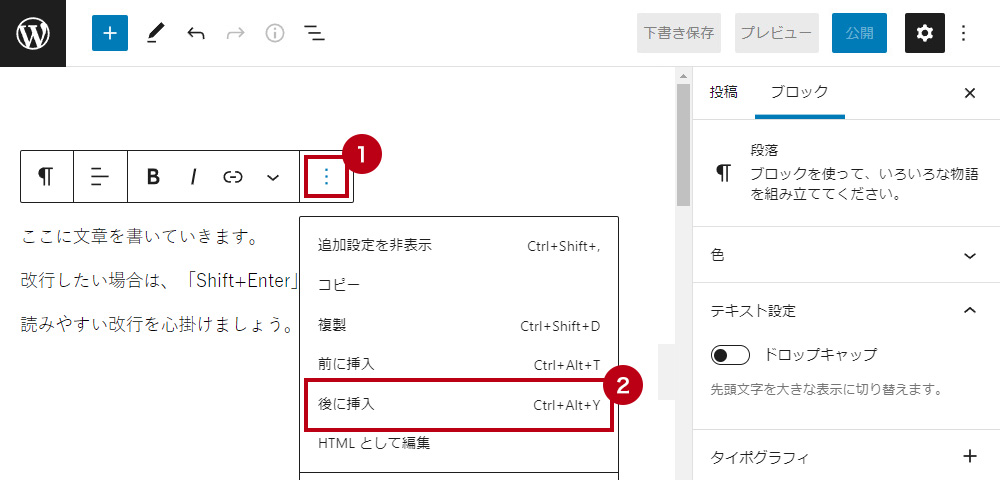
下図のように縦点のマークを選択し、「前に挿入」または「後に挿入」をクリックしてブロックを挿入することも可能です。

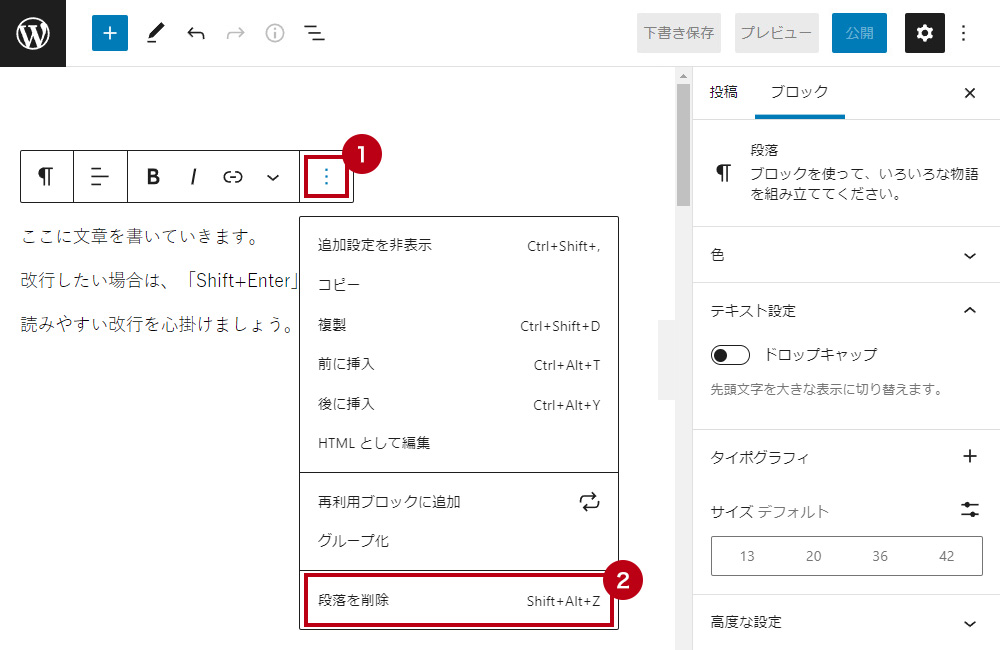
ブロックの削除もメニュー内から可能です。

記事に見出しを入れる
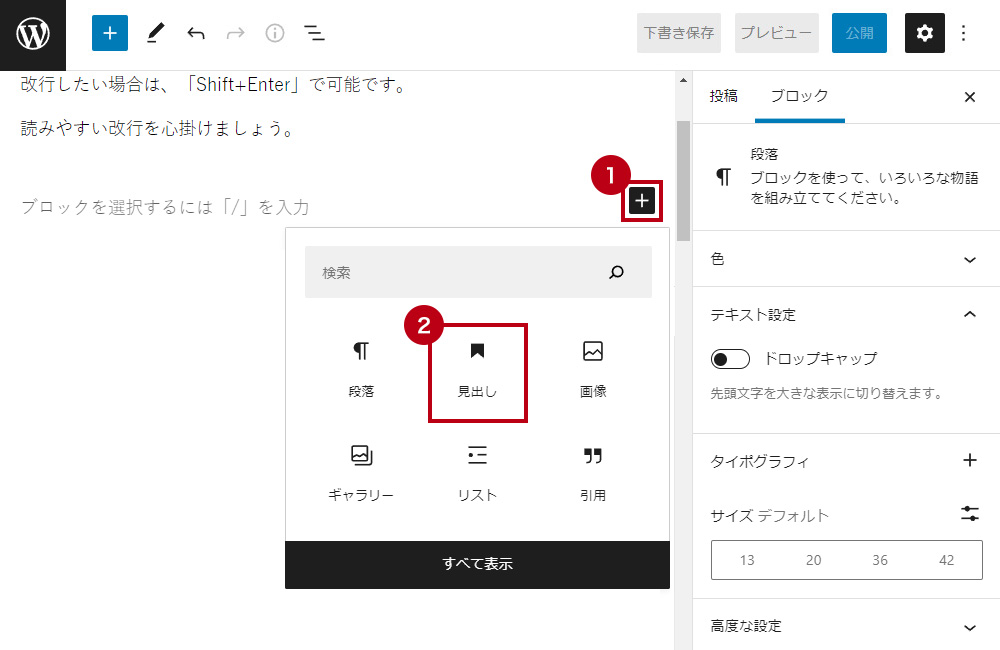
新しいブロックの「+」をクリックして、表示されたメニューの中から「見出し」を選択します。

表示された枠の中に見出しを入力します。

デフォルトではH2で設定されていますが、~H6までの見出しが選択できます。
(※H1は記事タイトルに割り振られていますので、H2以下を選択すると良いでしょう)

文字を修飾する
入力した本文に装飾を加えてみましょう。
太字にする
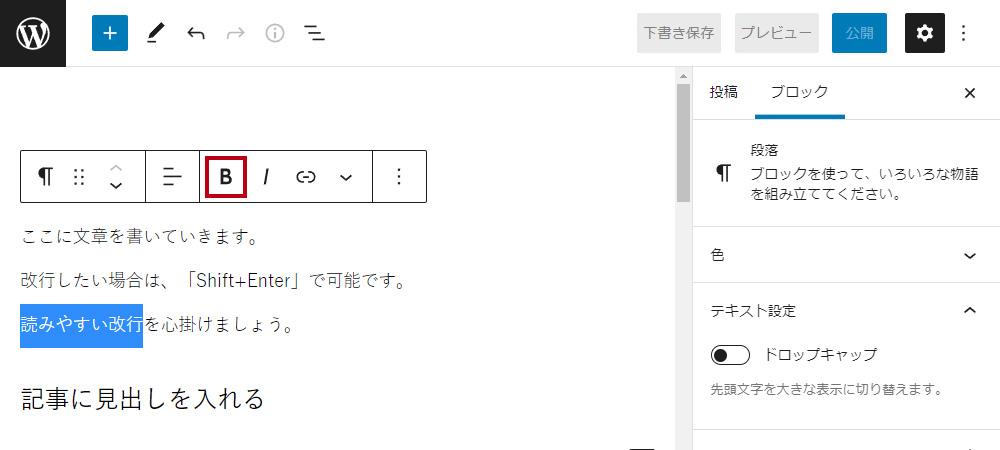
太字にしたい文字列を選択して、上に表示されるメニューバーから「B」を選択してください。
「Ctrl+B」で簡単に太字にすることもできます。

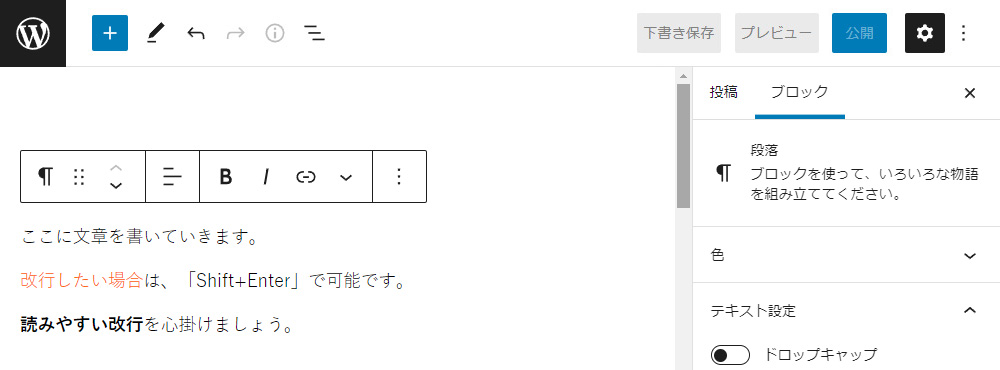
太字になりました。

文字の色を変更する
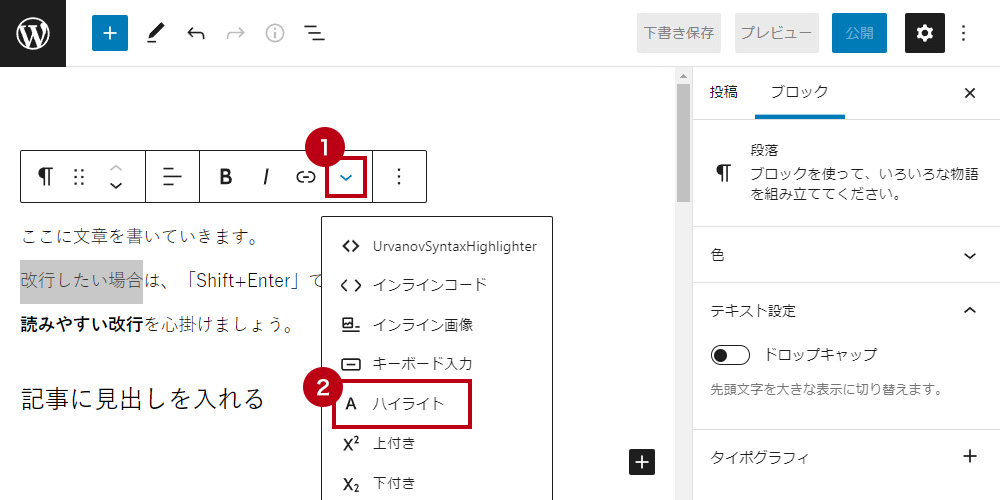
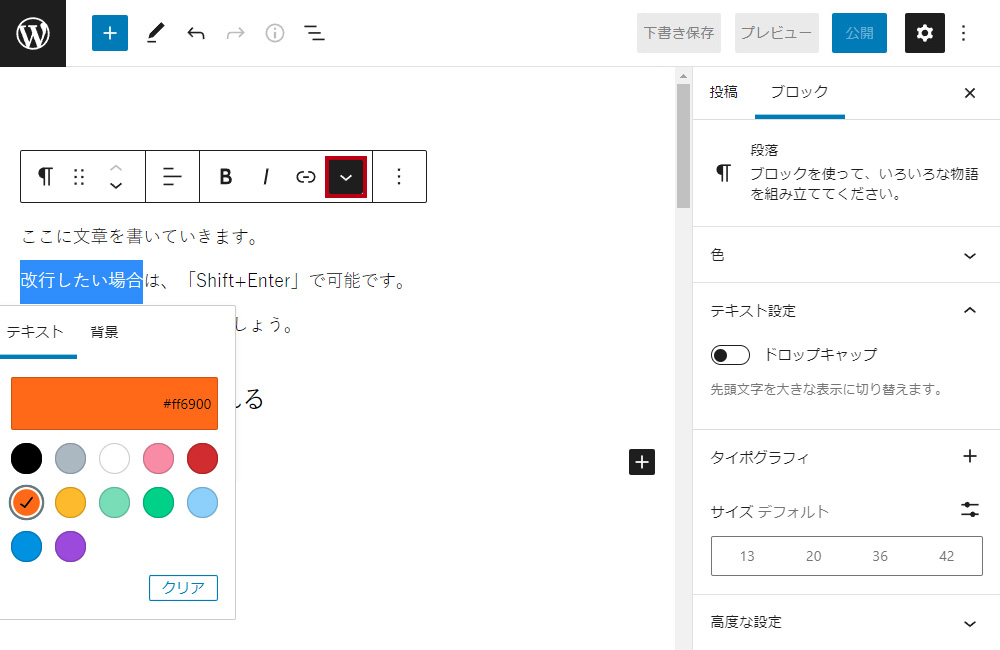
色を変えたい文字列を選択して、上に表示されるメニューバーから「v」をクリックし、「ハイライト」もしくは「文字色」を選択してください。

色を選択できる小窓が表示されるので、好きな色を選んでください。

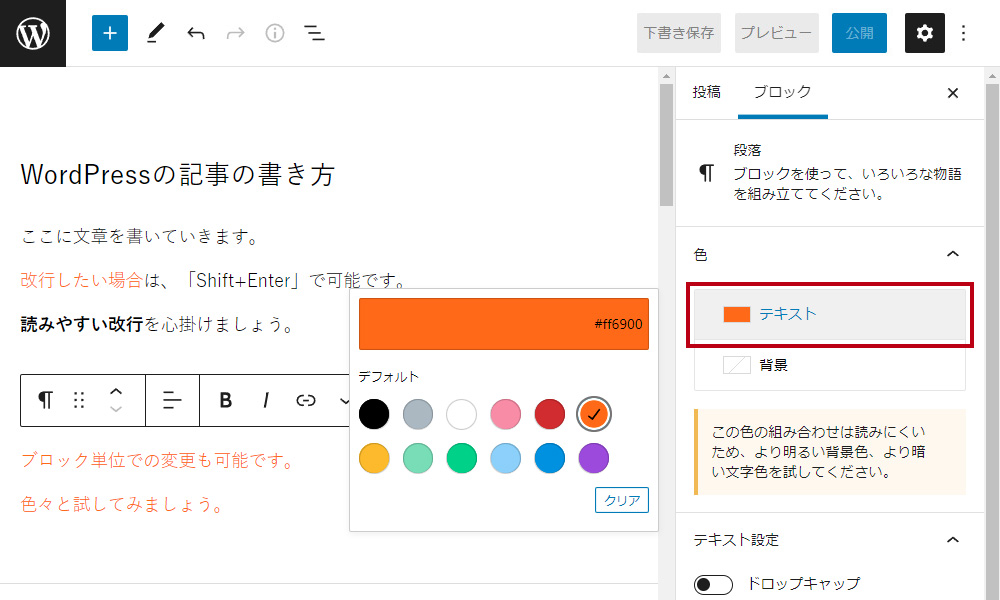
お好みのカラーに調整したい場合は、下図の赤枠で囲った部分を選択してください。カラーパレットから表示され調整が可能です。

文字の色が変更されました。

ブロック単位でできること
上記では文章の一部を選択して文字を装飾する方法をご紹介しましたが、ブロック単位で変更することも可能です。
ブロック単位では、文字の大きさを変えたり、文字の背景に色を付けることも可能です。
編集したいブロックにカーソルを入れて、右サイドバーから編集してみましょう。
文字の色を変えてみます。

文字の大きさも変えられます。

記事に画像を入れる
続いて、本文に画像を挿入してみましょう。
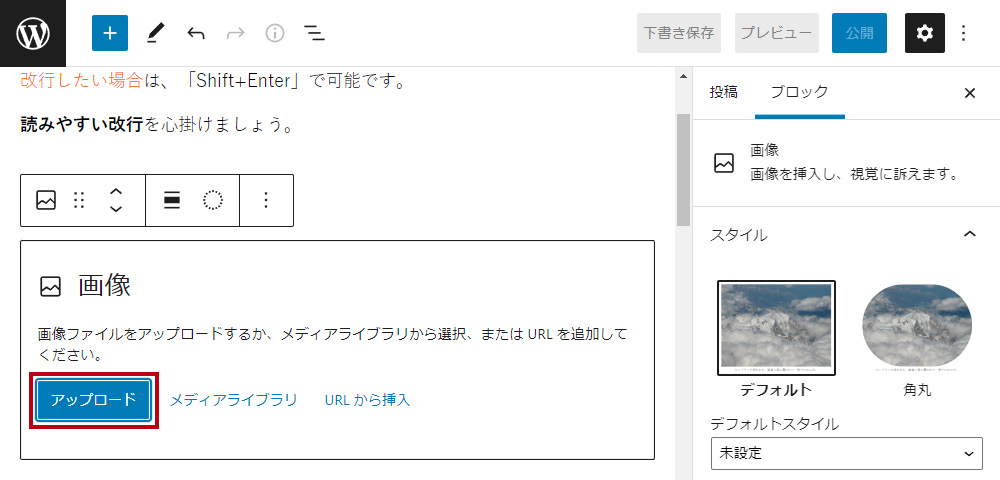
画像を追加したい箇所の「+」クリックしてメニューを開き、「画像」を選択します。

画像のブロックが表示されるので、「アップロード」から画像を新たに登録するか、既に「メディアライブラリ」に画像を登録済みであれば選択して挿入してください。

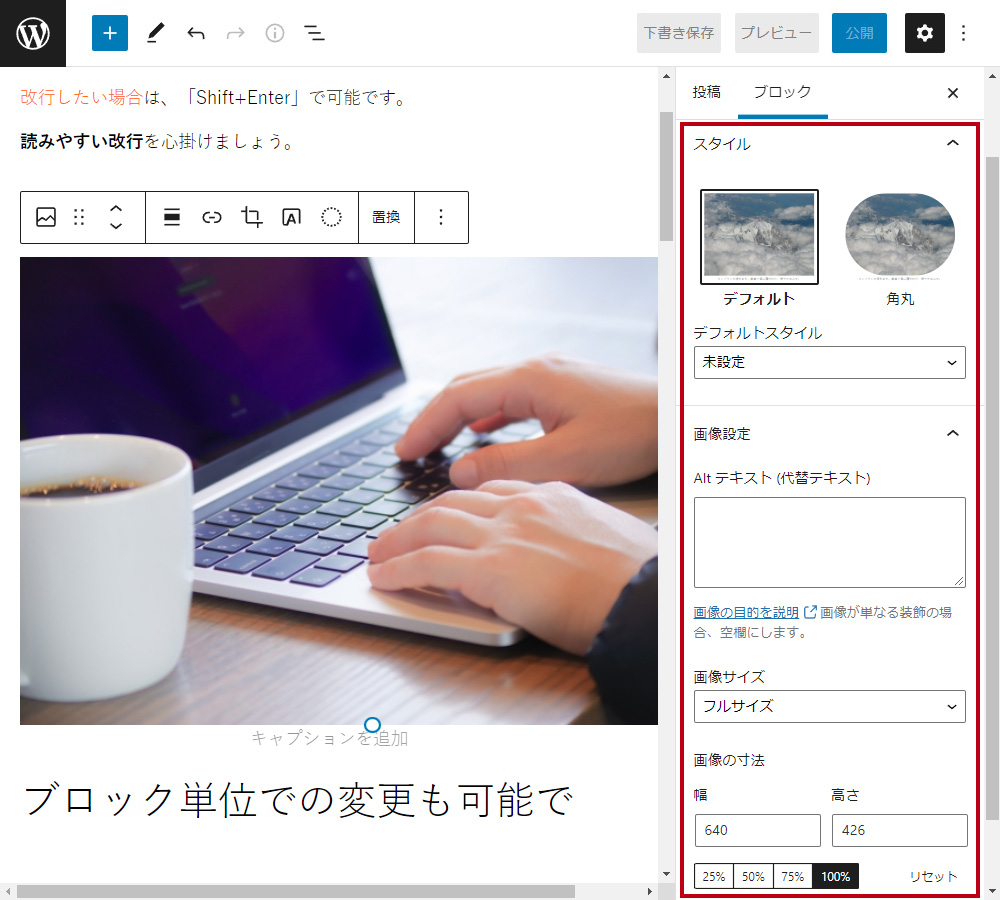
画像が挿入されました。

画像を選択した状態で、右サイドバーから画像を角丸に変更したりAltテキストの挿入、画像の表示サイズ変更も可能です。

記事にリンクを入れる
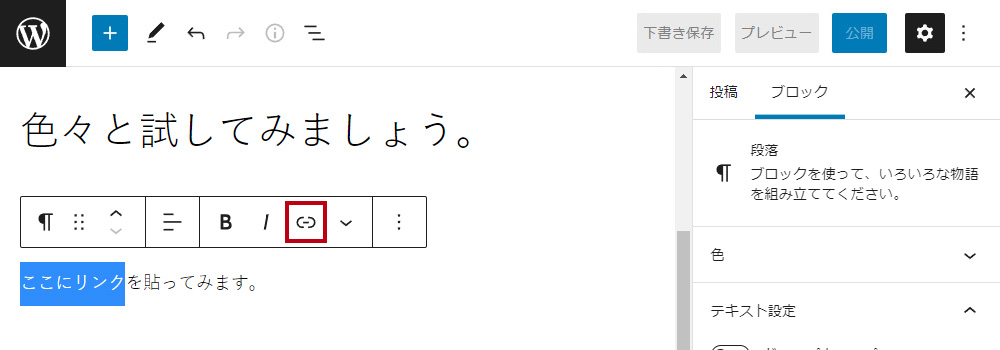
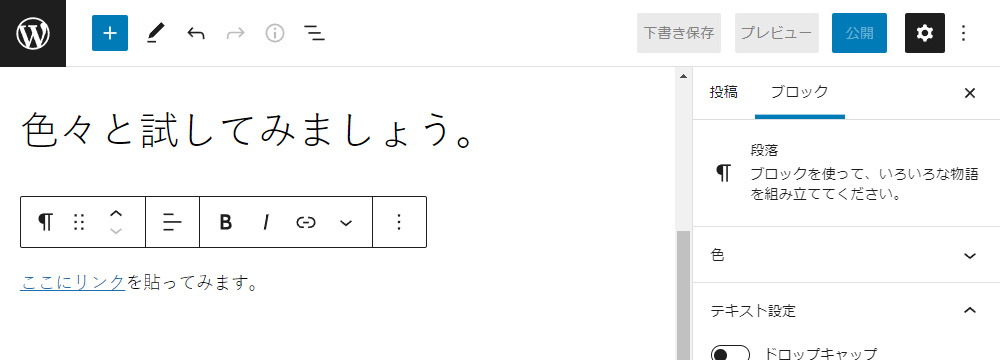
文字にリンクを貼ってみましょう。
リンクを貼りたい文字列を選択して、表示されるメニューバーからリンクアイコンを選択します。

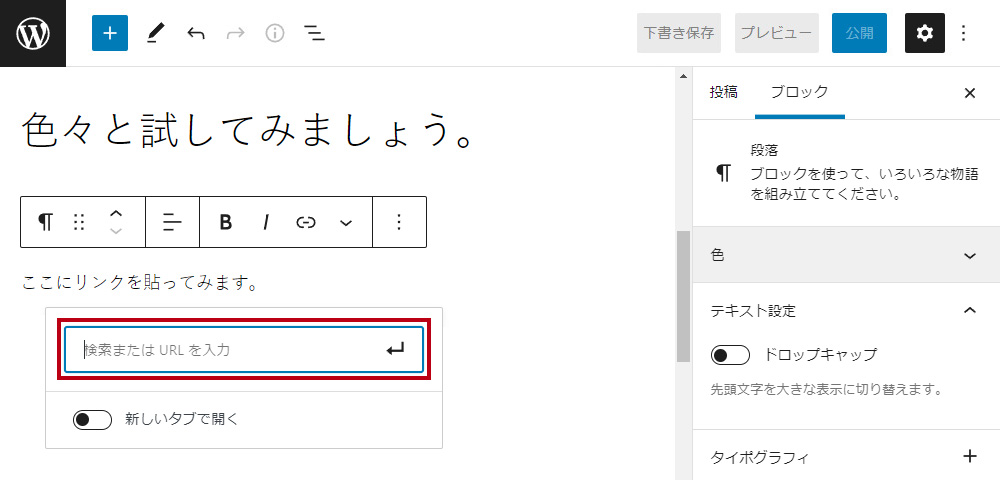
小窓が表示されますので、リンク先のURLを入力します。
外部リンクなどリンク先のページを別のタブで表示させたい場合は、「新しいタブで開く」をONにします。

テキストにリンクを設定できました。

記事にテーブル(表)を入れる
テーブル(表)も簡単に追加できます。
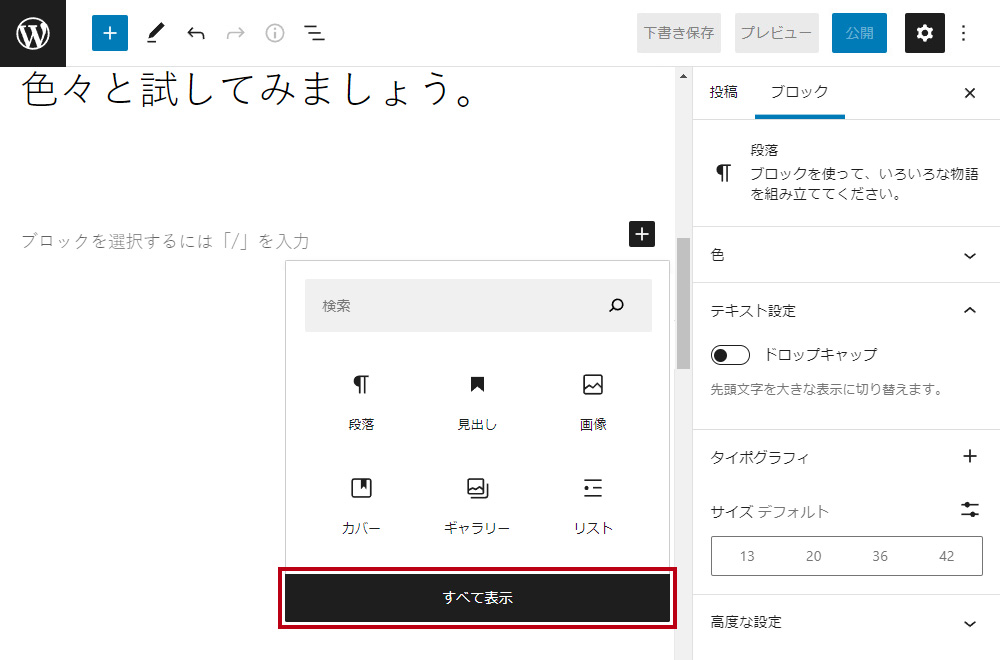
テーブルを追加したい箇所の「+」をクリックしてメニューを開き、「テーブル」を選択します。
「テーブル」の表示が無い場合は、検索するか「すべて表示」をクリックします。

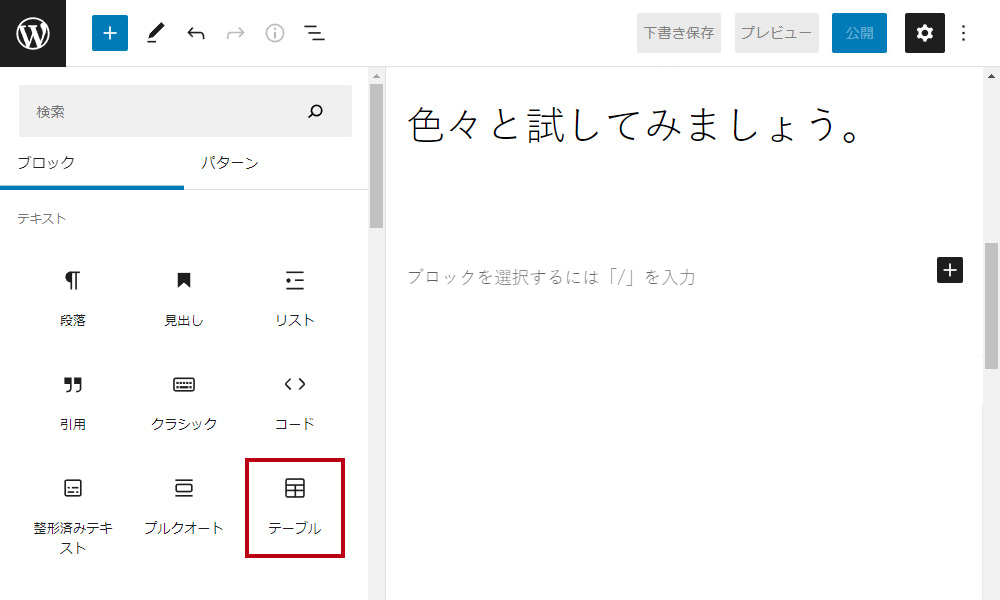
画面左側に表示されたメニューから「テーブル」を選択してください。

カラム数と行数を入力し、「表を作成」をクリックします。
※カラム数は縦列、行数は横列を意味します。

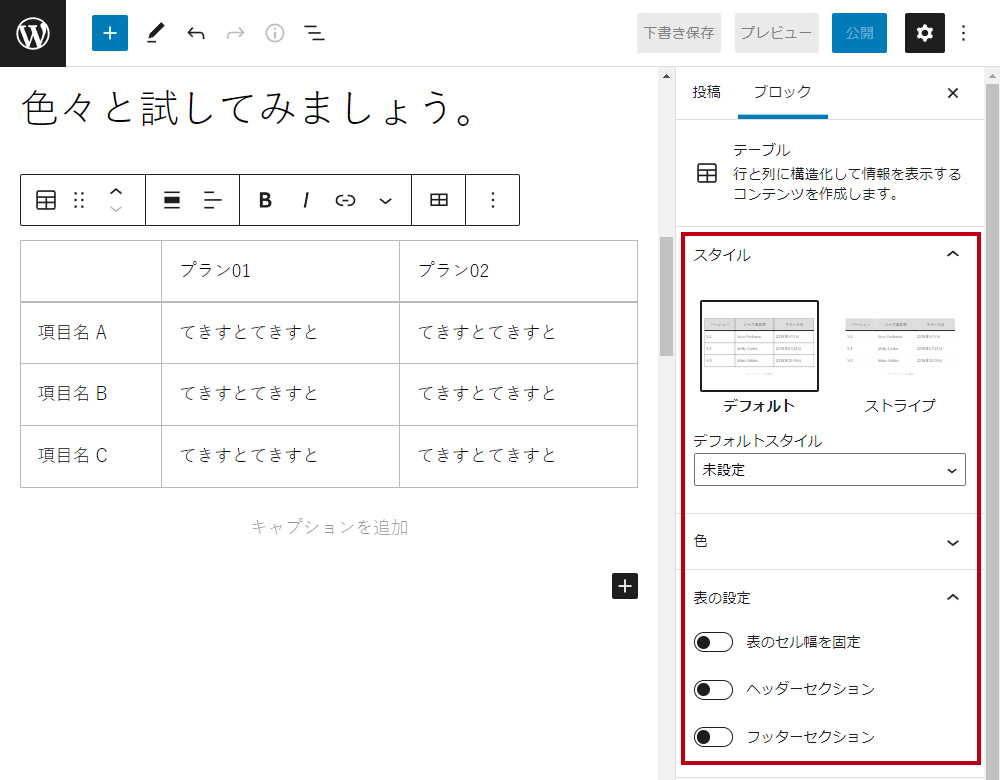
表示されたテーブルの内容を変更して、表を完成させます。
右サイドバーでテーブルのデザインの変更も可能です。

記事に箇条書きを入れる
箇条書き(リスト)を挿入してみましょう。文章の要点を伝えやすく、文章も読みやすくなります。
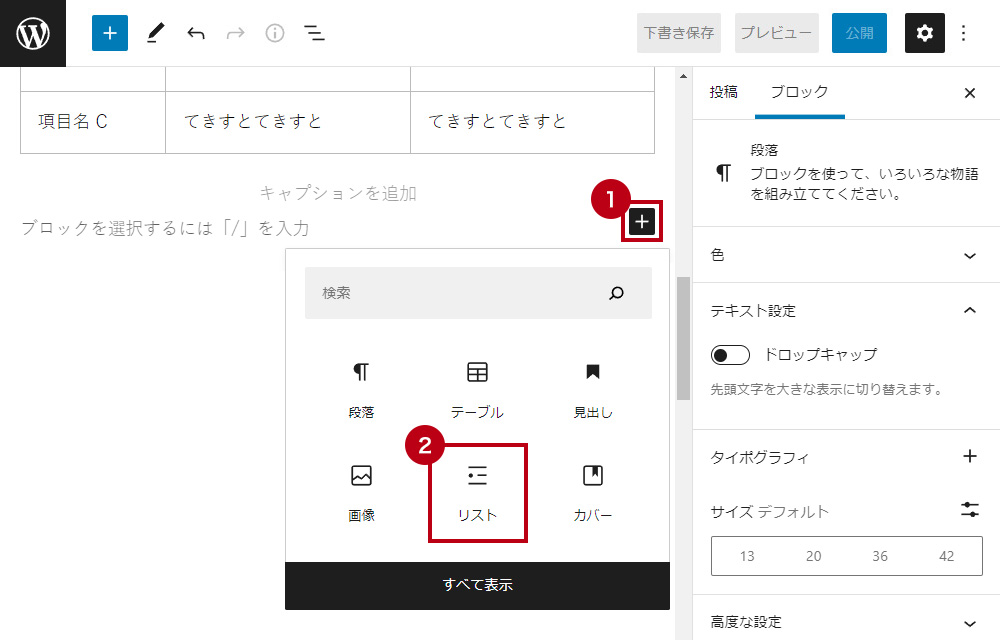
リストを追加したい箇所の「+」をクリックしてメニューを開き、「リスト」を選択します。
小窓に表示が無い場合は検索してください。

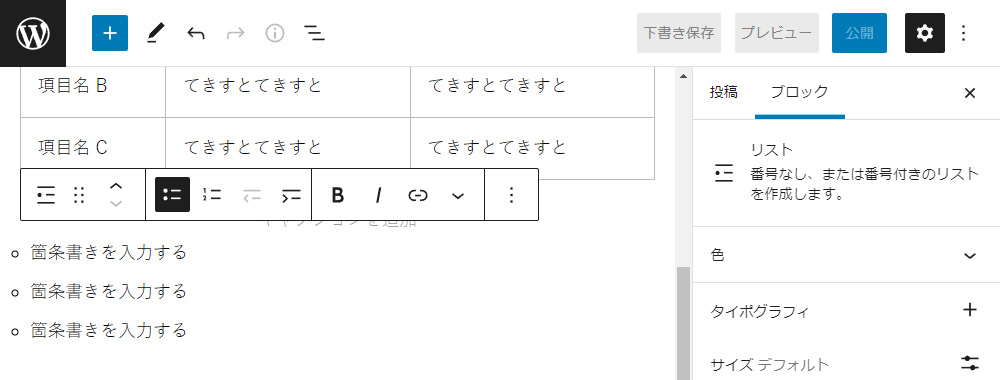
リストが挿入されますので、内容を書き換えます。
Enterを押す度に箇条書きが増えていきます。

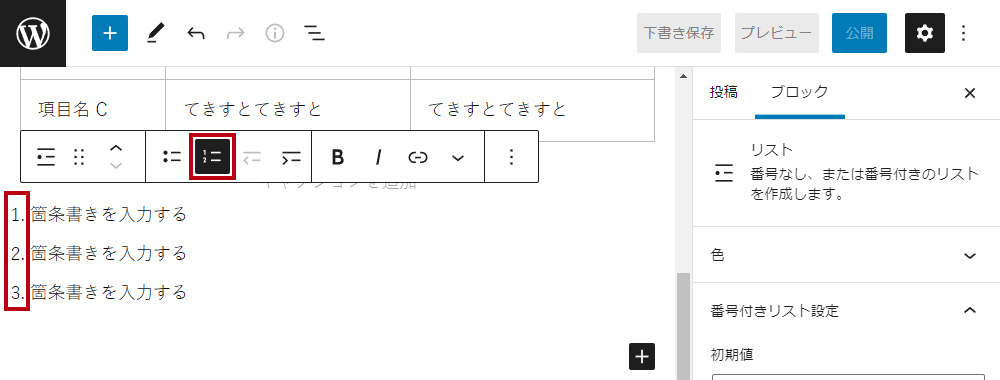
下図のアイコンを選択すると、番号つきのリストに切り替えることも可能です。

記事にアイキャッチを設定する
アイキャッチ画像は、記事の最上部に表示される画像で、ブログ記事の一覧ページでサムネイル画像としても表示されます。
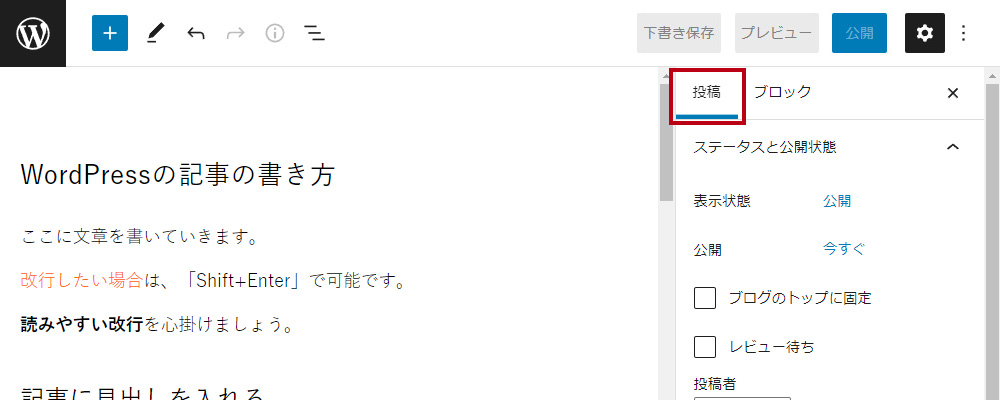
まずは、右サイドバーの「文章」タブを選択します。

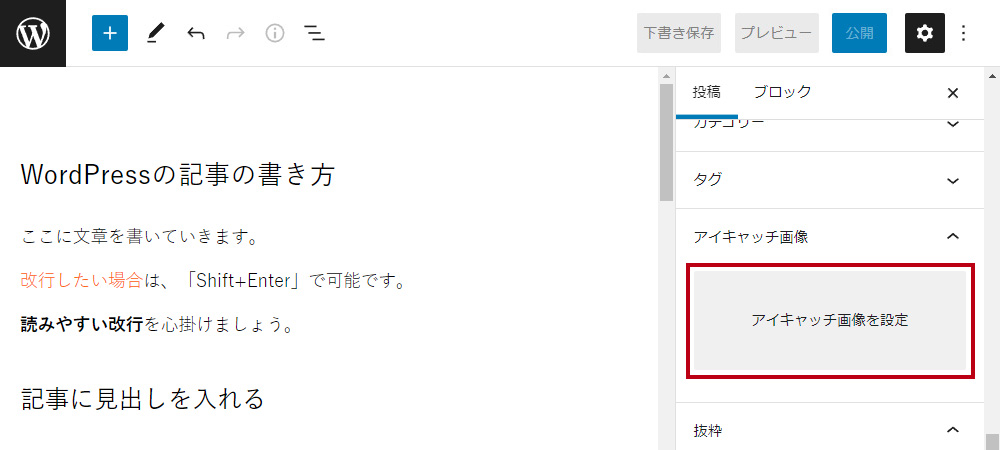
右サイドバーを下がっていって「アイキャッチ画像を設定」をクリックし画像を選択します。

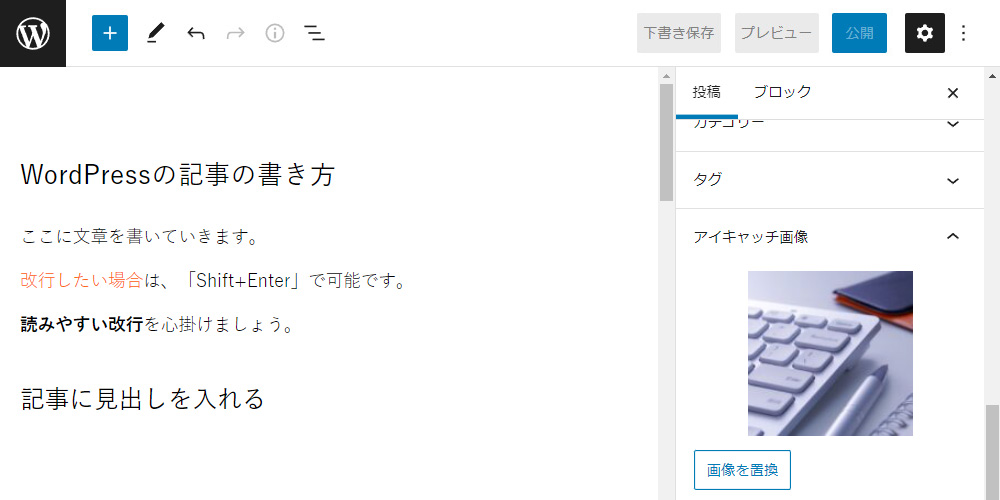
アイキャッチ画像が表示されれば、設定は完了です。

記事を公開(投稿)する
記事を書き終えたらいよいよ投稿(公開)ですが、投稿前にプレビューで表示を確認しましょう。
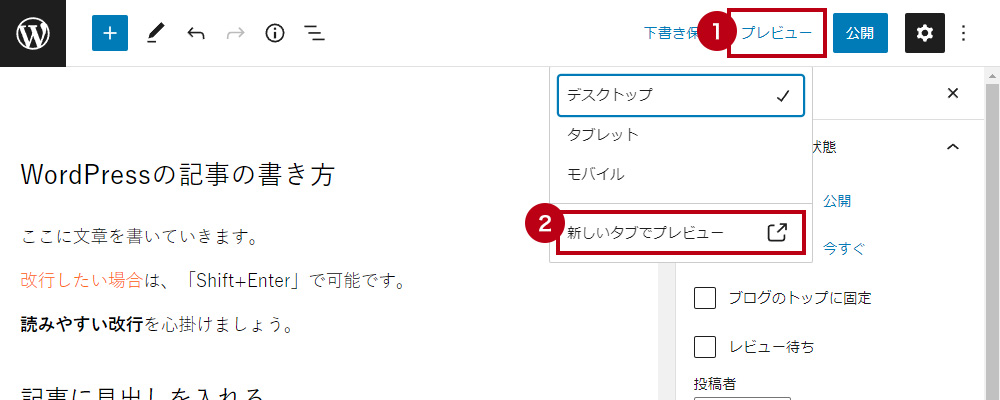
画面右上の「プレビュー」ボタンをクリックします。「デスクトップ」を選択し「新しいタブでプレビュー」をクリックします。
(モバイルを選択すると、スマホ版を確認できます。)

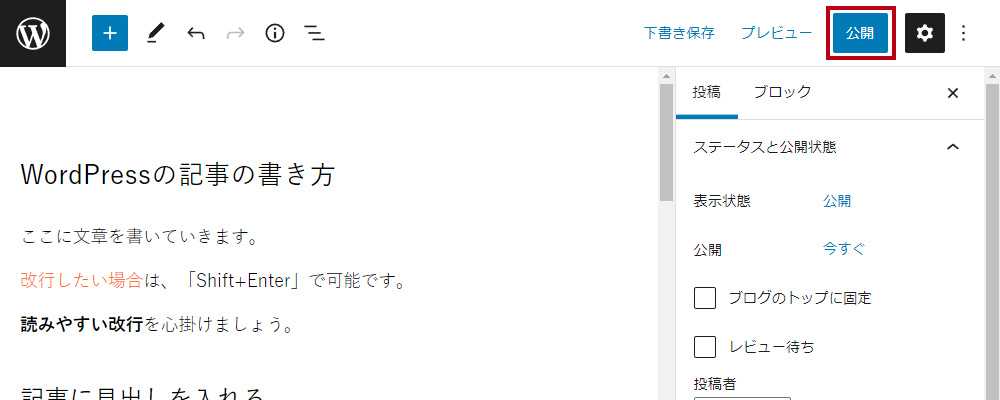
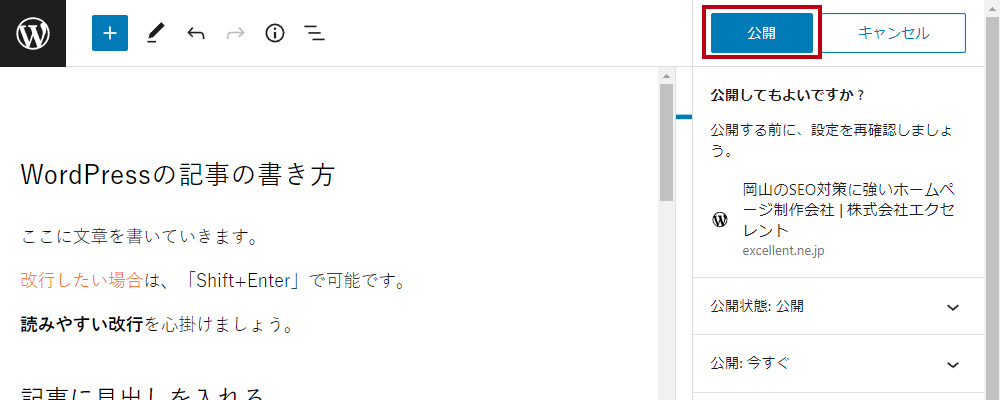
表示に問題が無ければ、画面右上の「公開」ボタンをクリックします。

公開確認の内容が表示されるので、必要であれば設定してください。
特に設定を変更せず「公開」ボタンを押すと、すぐに記事が公開されます。

以上でWordPressの記事投稿は完了です。
WordPressの記事の書き方まとめ
いかがでしょうか?今回はWordPressの記事の書き方を解説しました。
HTMLの知識がない方でも、簡単に記事ページの作成が可能なことをご理解頂けたかと思います。
最も重要なのは記事の内容ですが、文章の装飾や画像が全く無ければ、味気ない印象になります。逆に装飾をやりすぎても、読みにくいと感じられるので注意が必要です。
ご自分で読みやすいと感じるブログページを参考にしながら、適度に装飾を加えていかれることをおすすめします。
▼関連記事
メールでのお問い合わせ
お問い合わせはこちら
メールフォームの内容をご確認頂きまして送信してください。
LINEでのお問い合わせ
お友達登録はこちら
お友達登録をして頂いて
お問合せ内容をトーク画面から送信してください。