サイトマップは大きく分けて2種類あります。
ページ訪問者に向けた案内図ともいえるHTMLサイトマップを準備していますか?以前、検索エンジン向けのXMLサイトマップ生成のプラグインを紹介ましたが、それとは役割が異なります。
▼関連記事
今回はページを訪れたユーザー向けのHTMLサイトマップを作りたいと思います。
HTMLサイトマップ生成プラグインの定番「PS Auto Sitemap」の使い方を紹介します。このプラグインを使えば、簡単な設定で常に自動で生成することが可能です。
目次
PS Auto Sitemapのインストール
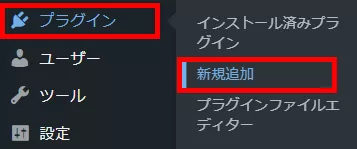
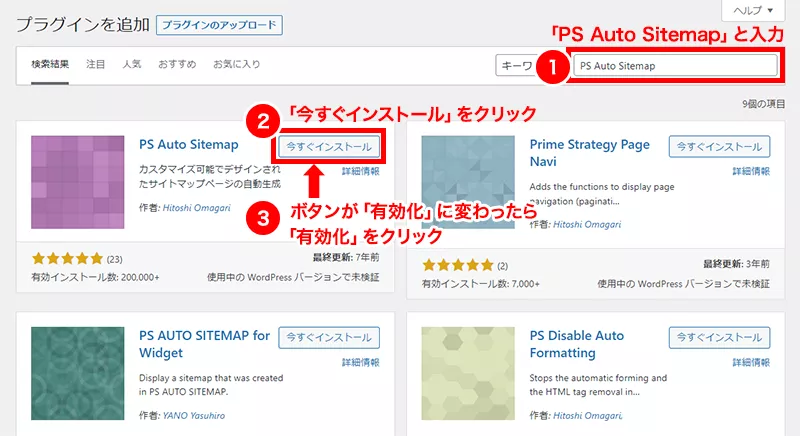
左メニュー プラグイン > 新規追加 をクリックします。

プラグインの検索に「PS Auto Sitemap」と入力し、「今すぐインストール」をクリックし、「有効化」をクリックします。

サイトマップ表示用のコードをコピー
PS Auto Sitemapをインストールしたら、サイトマップをページに表示させるためのコードが使用できるようになります。
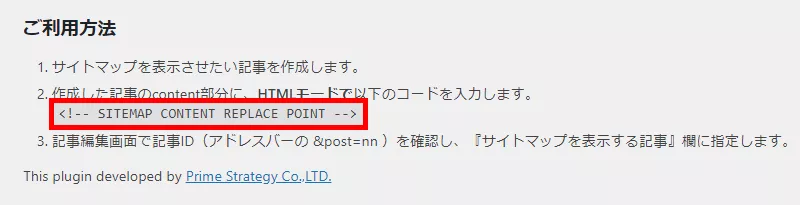
下記の場所に利用方法とコードが書かれています。
左メニュー 設定 > PS Auto Sitemap をクリックします。

ページを下にスクロールしていくと、コードが表示されます。
<!-- SITEMAP CONTENT REPLACE POINT -->をコピーしておきましょう。

サイトマップ用固定ページ作成
ページにコードを貼ることでサイトマップが生成されるので、固定ページを準備します。
左メニュー 固定ページ > 新規追加 をクリックします。

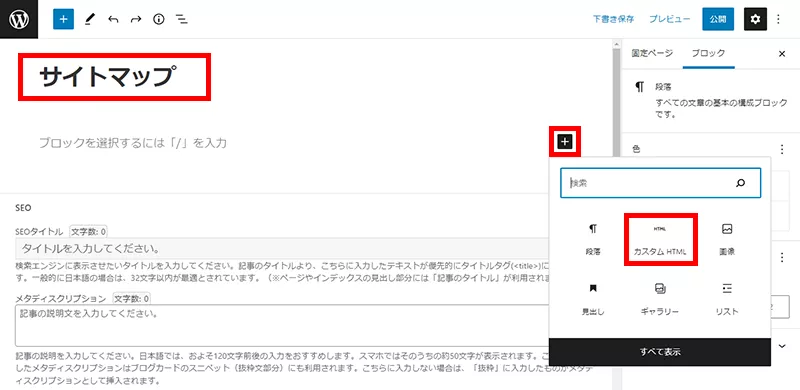
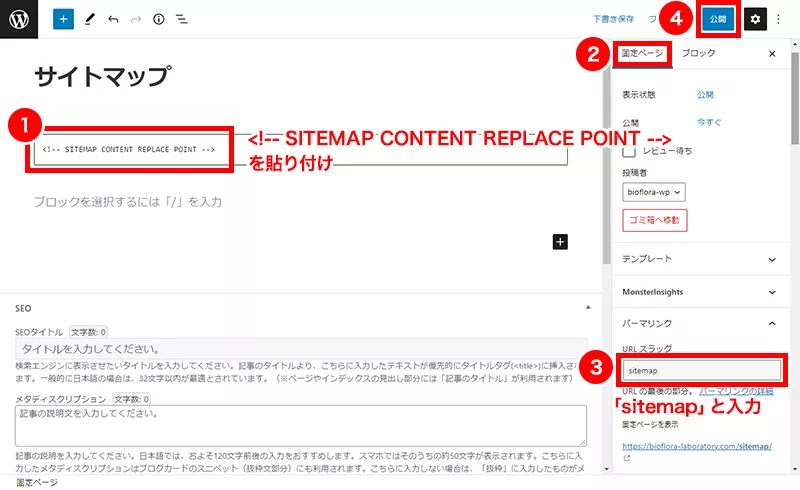
ページタイトルに「サイトマップ」等を入力し、「+」マークをクリックし、「カスタムHTML」を選択します。

入力部分に先ほどコピーしておいた <!-- SITEMAP CONTENT REPLACE POINT --> を貼り付けます。固定ページタブのパーマリンクを開き、スラッグを「sitemap」と入力し、「公開」をクリックします。

PS Auto Sitemapに固定ページのIDを設定
固定ページを公開しましたが、これだけではページを確認しても何も表示されません。
PS Auto Sitemapに固定ページのIDを設定する必要があります。
固定ページのIDを調べる
固定ページ一覧を開き、先ほど作成した「サイトマップ」にカーソルを合わせます。
すると、左下にリンク先のURLが表示されます。このURLに含まれる数字の部分がこのページのIDです。

このIDを憶えて、次の設定に移ります。
IDの設定
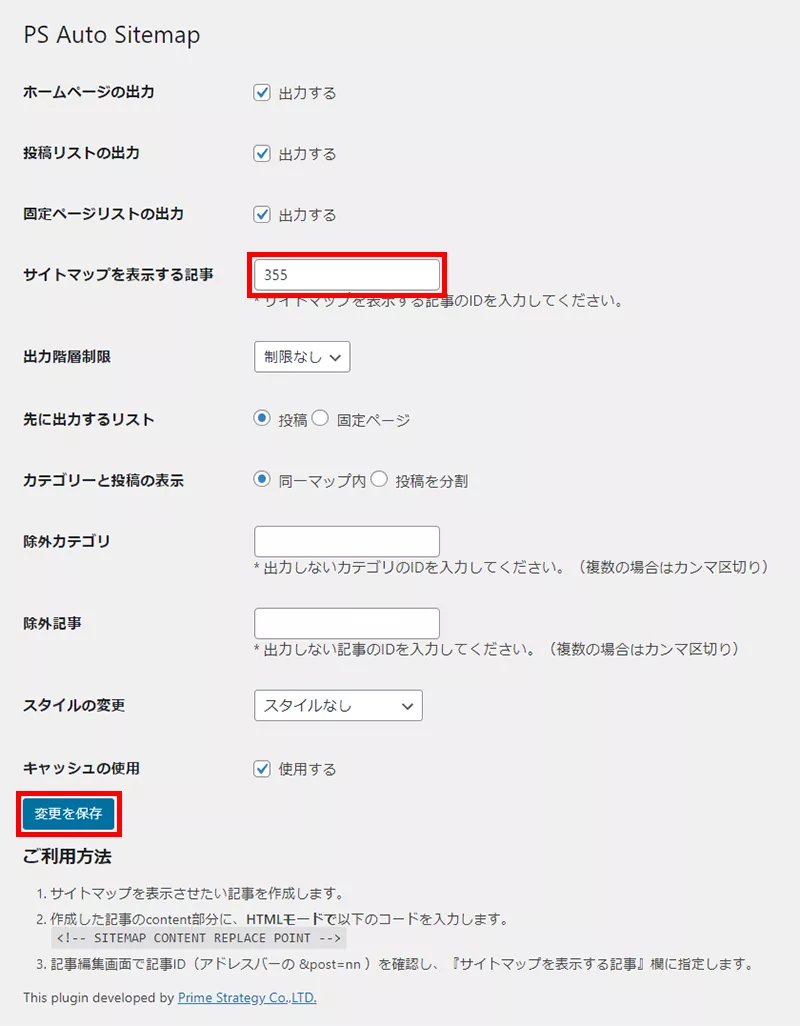
左メニュー 設定 > PS Auto Sitemap をクリックします。

サイトマップを表示する記事に固定ページのIDを入力し、「変更を保存」ボタンをクリックします。

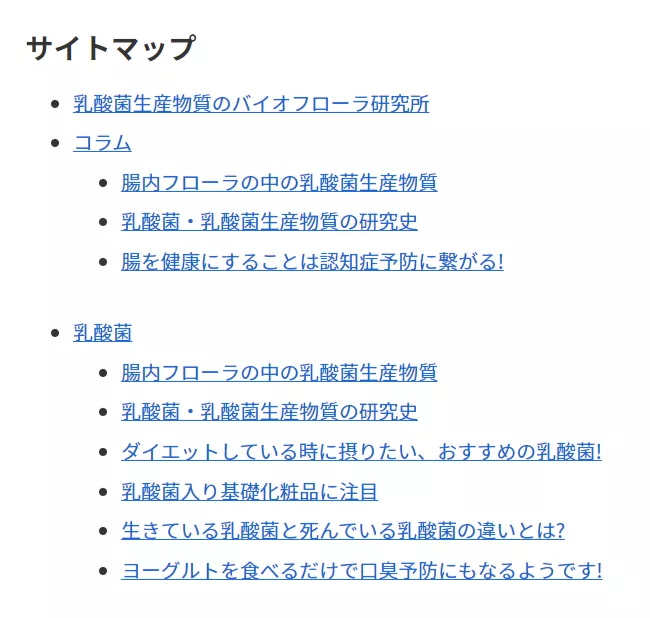
以上で設定は完了です。このようなサイトマップを作ることができました。

お好みでcssを編集して見た目を整えてください。
まとめ
サイトマップはシンプルなページですが、自分で一から作ることや後から編集することを思うと、プラグインを使っておくのが良いと思います。
エクセレントでの代行も可能です。お気軽にご相談ください。
▼該当サービス