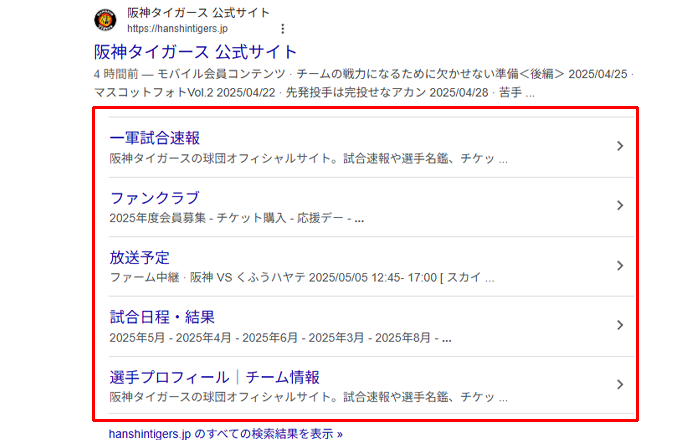
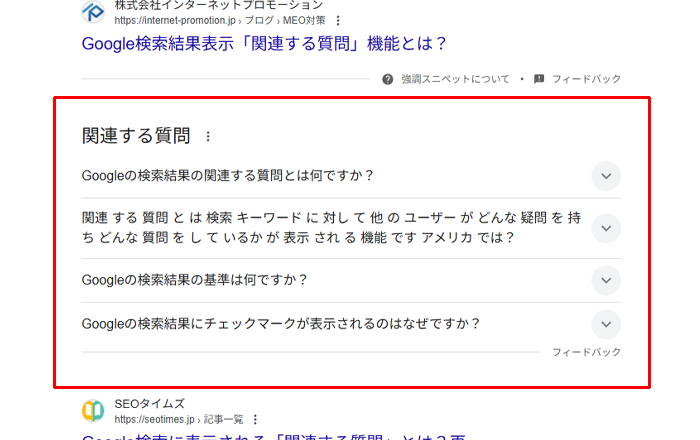
検索結果に「FAQが展開されたページ」や「星評価がついた商品情報」を見たことはありませんか?
これらは「リッチリザルト」と呼ばれ、通常の検索結果よりも視認性が高く、クリック率にも大きな影響を与えます。
「どうすれば自分のページでもあの表示が出せるのか?」
「コードの知識がなくてもできる方法はあるのか?」
そう感じている方も多いと思います。
実はこの検索結果は構造化データマークアップ(特にJSON-LD形式)で対応可能なのです。
で・・・構造化データマークアップ(特にJSON-LD形式)とは??ですよね。
この記事では、構造化データの仕組みや具体的な書き方、表示されるリッチリザルトの種類、そして実際の活用例まで、初めての方でも理解できるように丁寧に解説していきます。
検索結果で差をつけたい方、Googleに正しく自社サービスを伝えたい方は必見です。
目次
なぜ今、構造化データが重要なのか?
検索結果で目立つリッチリザルト(強調表示)を得るためには、Googleにページの内容を正しく伝える必要があります。その手段のひとつが「構造化データマークアップ」です。
Googleは高性能なアルゴリズムを備えていますが、構造化されたデータを受け取ることで、ページの内容をより明確に理解し、検索結果に反映しやすくなります。構造化データは、言わばGoogleへの正しい自己紹介です。
構造化データとは?仕組みの基本
構造化データとは、Webページ内のコンテンツに意味を持たせ、検索エンジンにその内容を明示するための記述方法です。
構造化データの形式は主に3種類
- JSON-LD(推奨)
- Microdata
- RDFa
リッチリザルトとの関係
構造化データを正しく設定することで、検索結果に次のようなリッチリザルトが表示される可能性があります

- 星評価(レビュー)
- よくある質問(FAQ)
- パンくずリスト(階層ナビゲーション)
- 商品価格や在庫情報
構造化データで表示されるリッチリザルトの種類
| 種類 | schema.org タイプ | 表示例 |
|---|---|---|
| FAQ | FAQPage | 質問と回答が展開される |
| 商品情報 | Product | 価格、在庫、レビューが表示 |
| パンくず | BreadcrumbList | 階層構造がリンク表示される |
| 組織情報 | Organization | ロゴ・電話番号などが表示 |
| レビュー | Review, AggregateRating | 星評価が表示される |

JSON-LDでのマークアップの書き方【基本構文と例】
JSON-LDの基本構文
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Product", "name": "サービス名", "description": "サービスの説明", "offers": { "@type": "Offer", "price": "19800", "priceCurrency": "JPY" } } </script> |
よく使われるパターン
- Organization(会社情報)
- Product(サービス紹介)
- FAQPage(よくある質問)
- BreadcrumbList(パンくずリスト)
具体的な設置手順と注意点
設置場所:<head> でも <body>内でもOK
ただし、<script type="application/ld+json"> タグで記述します。
実装例(WordPressなど)
- 固定ページの「カスタムHTMLブロック」に貼り付け
- ヘッダー編集機能があるテーマなら、head内に挿入
注意点
- ページ上のコンテンツと一致した内容であること(虚偽はNG)
- 1ページ内に複数の構造化データを含めても問題なし
マークアップ後に確認すべきポイント
リッチリザルトテストツールで確認をお薦めします。
確認後に問題が無ければ、Google Search Consoleで「URL検査」→「インデックス登録リクエスト」を行うと、反映が早まります。
表示されない原因と対処法
| 原因 | 対処法 |
|---|---|
| 内容と構造化データが不一致 | 表示内容とマークアップを一致させる |
| ページがnoindex設定 | robots.txtやmetaタグの設定を確認 |
| Googleのポリシー違反 | 医療・金融などは制限がかかる場合あり |
| 信頼性が不足(E-E-A-T) | 実績・プロフィール・企業情報を充実させる |
サービスページでの統合マークアップ例
サービスページのアピールは、企業にとって“死活問題”ともいえる重要なポイントです。
検索結果で適切な情報を目立たせられるかどうかで、クリックされるかどうか、つまりビジネスチャンスを得られるかどうかが大きく左右されます。
実際に、弊社で構造化データを導入したクライアントでは、検索経由のクリック率(CTR)が約1.8倍に向上し、ページ滞在時間やCV率(成約率)にも改善が見られました。とくにFAQやレビュー情報をマークアップしたことによって、ユーザーの不安を事前に解消できた点が大きな要因です。
そのため、構造化データを活用して「商品情報」「FAQ」「パンくずリスト」といったリッチリザルトを組み合わせ、ユーザーに一目で価値が伝わるページ構造を整えることを強くおすすめします。
その記述例がこちら
1 2 3 4 | <script type="application/ld+json"> // 省略(内容は上記と同一) </script> |
まとめ
構造化データは、検索エンジンに情報を正確に届け、リッチリザルト表示を通じてクリック率や信頼性の向上を目指せる強力な武器です。
また、検索結果で目立つだけでなく、FAQやレビュー、パンくずリストなどの表示によって、ユーザーにとっても有益な情報をすぐに届けることができます。たとえば、疑問の解消や購入判断の手助けになる情報が目立って表示されることで、ユーザー体験が向上し、結果としてサイト全体の評価も高まります。
構造化データはSEO施策というだけでなく、ユーザーとの信頼関係を築く上でも有効な手段です。導入にやや手間はかかりますが、その分得られる効果は中長期的に非常に大きいといえます。今後のSEO対策の基盤として、ぜひ積極的に取り入れていきましょう。
▼関連記事