やって来ました。
PageSpeed Insights
待望のシリーズ第二弾!!
を利用した時に出てくる改善出来る項目の対応方法について教えちゃいますシリーズ。
今回はレンダリングを妨げるリソースの除外の方法についてです。
▼前回の記事
目次
「レンダリングを妨げるリソースの除外」とは?
レンダリングとは?
コードやプログラムなどの情報を人が見やすいように表現・表示させること。
リソースとは?
ある操作の実行に必要なシステムや要素などのこと。
まとめると
以上をふまえて簡単に説明すると・・・・
「ホームぺージを表示させる時に、コードやプログラムの読み込みの順番がうまく出来てなくて表示するのが遅くなっている」
という状態です。
レンダリングを妨げるリソースを除外する方法
ホームぺージによって原因や状況は違いますが、このケースで指摘されているのは下記のものです。
もちろん、一つ一つ問題点を探して手動で一つ一つ対応する事も出来ますが、そんな面倒臭い事をせずにAutoptimize というプラグインを利用すればすぐに問題解決が出来ます。
それでは早速にインストールしてみましょう
Autoptimizeをインストールして有効化

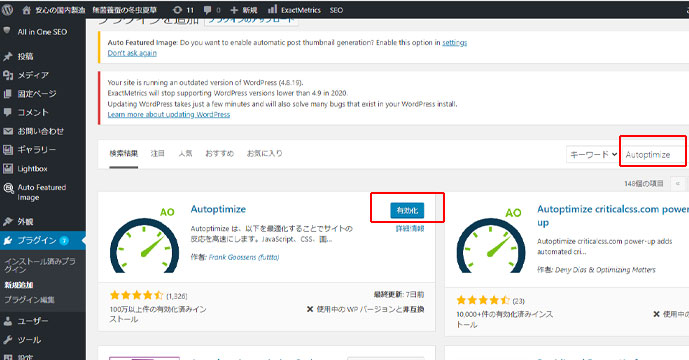
【プラグインを追加】の画面で Autoptimize と入力してプラグインを探します。プラグインが表示されたら、【今すぐインストール】をクリックしてください。
インストールが出来たら【プラグインを追加】をクリックしてください。
続いて【有効化】のボタンを押してエラーが発生しなければ、初期設定は完了です。
Autoptimizeを設定

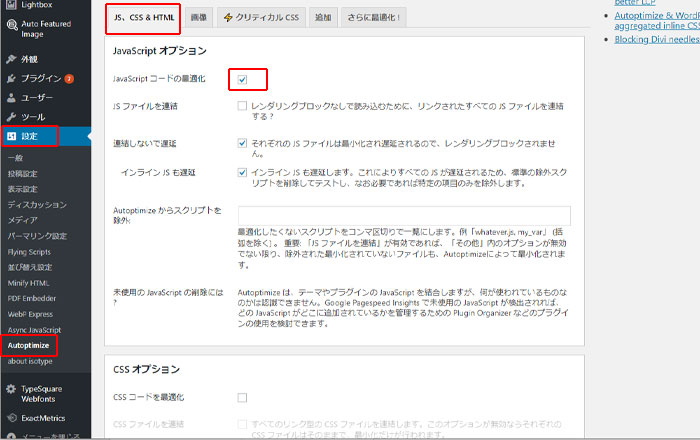
サイドナビの【設定】タブから【Autoptimize】を選択してください。
【JS、CSS&HTML】タブを選択してください。
【JavaScript コードの最適化】にチェックを入れてください。
CSS オプション

【CSS コードを最適化】にチェックを入れてください。
HTML オプション
【HTML コードを最適化】にチェックを入れてください。
最後に【変更と保存とキャッシュの削除】を押してください。
【追加】タブを設定
Googleフォントを使っていない人は対応しなくてもOkです。
Googleフォントを使っている人も、スピードチェックして問題ないのであれば対応しなくてもOkです。
【変更を保存】を押して反映してください。
これですべて完了です。
スピードが改善されたか確認
PageSpeed Insightに戻って、再度URLを入れてスピードが改善されたか確認します。
そうした時に、エラーはまだ出ているケースがあると思います。
今改善したばかりの「レンダリングを妨げるリソースの除外」が全て対応出来ていないケースもありますが、PageSpeed Insightsはネットワークやサーバー・クライアントの負荷に応じて、分析結果が変動しますので、1回の計測だけでパフォーマンスを正しく評価することはできません。正しく結果を評価するには、数日にわたって何回か計測を行い、そこで頻発するエラーがあれば対応して行くようしてください。
まとめ
今回は、設定も簡単で、あまり考えるところはないのですが、プラグイン導入後のスピードチェックとサイトチェックは確実に行ってください。
気が付けば、表示が崩れているという事も珍しくありませんので。
もし上記のような不具合が生じた場合は、Autoptimize自体を削除して対応してください。
それでも、改善が出来ないという場合にはお気軽にエクセレントにご相談ください。
メールでのお問い合わせ
お問い合わせはこちら
メールフォームの内容をご確認頂きまして送信してください。
LINEでのお問い合わせ
お友達登録はこちら
お友達登録をして頂いて
お問合せ内容をトーク画面から送信してください。