目次
外部リンクにアイコンって意味あるの?

ホームぺージを閲覧中にテキストリンクがあるのかな?というケースでこのようなマークを見た経験があると思います。
これは「外部リンク」を示す場合に表示されているマークなんです。
以前はリンクを設定している場合には、ブルーの文字でその文字の下に下線が示されていたので、リンクが張ってあるとわかったものです。最近はさまざまな色のリンク文字色があり、その文字の下の下線も無くなりつつありますので、リンクが張ってあるかどうかわからないケースが増えてきました。
そこで、ユーザービリティーを考えて、このようなマークを表示する事でこのテキストリンクのリンク先は外部リンクがありますと見た目で分かるように工夫が出来るようになりました。
このユーザービリティ―については非常にわかりやすくていいなと思うのですが、運営者側には編集する手間が増えるだけで、さほどメリットもないものと思い込んでいたので、私は「へぇ~~~」というぐらいしか捉えてなかったので対応していなかったのです。
しかし!!その設定をいちいち設定する事無く、外部リンクのユーザービリティ―に対応が出来る便利なプラグイン WP External Links があるという事を知ったので、当社でも外部リンクのアイコン設定の導入をしたという経緯がありました。
ということで、今回はその外部リンクのアイコンを表示するプラグインについてご紹介させて頂きます。
WP External Linksはnofollow(ノーフォロー)が一括で設定出来る
nofollow(ノーフォロー)の属性とは?
WP External Linksはnofollow(ノーフォロー)が一括で設定出来るのですが、nofollow属性とは、リンク先を検索エンジンにクロールさせたくない時、リンク先のサイトと関連付けたくない場合に利用する属性値のことです。
検索エンジンは設置されたリンクから、リンク先のサイトの関連性や信頼性などの価値を判断しています。 内容の関連性が高い評価を渡すことで、リンク先のサイトが、検索順位が上がるなど、結果的に自サイトの評価を利用されてしまう可能性もあります。
そのような事態を避けるために、自身で信頼できないサイトや自サイトと無関係なページへのリンク、広告リンクなどに設定することで、Googleにクロールされて自社サイトの評価をリンク先に渡す事を防ぐ目的で作られました。
現実的に解説
???
だから何??
と思われる方も多いと思います。私も当初はそっち側の考えでしたので、、、もう少し具体的な例で説明を致します。
サイトAとサイトBを通常リンクでつなぎ、そこからさらにサイトBからサイトCへ通常リンクでつないだ場合はどうなるのでしょうか?
この場合は、サイトAからサイトB、サイトBからサイトCにサイトAのページ評価が受け渡されます。そうなりますと、サイトCが評価の高いサイトであれば、サイトAはラッキーなのですが、サイトCがとんでもなく評価が低いサイトであれば、その評価がサイトAに受け継がれるので、サイトAの評価が悪くなってしまいます。
そうなる事を防ぐために nofollow の属性を設定して自サイトの評価が下がる事を防ぐためのSEO対策をするのであります。
さらに具体的な防御策の例について解説
有料リンク
Googleでは、SEO効果を受け渡すリンクの売買を禁止しており、これが発覚してしまうと、意図的ではないにしてもペナルティを受ける可能性があります。
nofollowを設定しなければ、SEO効果を出すどころか、Googleからペナルティを受けて検索順位を大きく下げられてしまう可能性があります。
例えば、自サイトへのリンクを含む有料記事を書いてもらったり、プレスリリースにリンクを設定する場合、サイト内にテキスト広告を設定したりする場合は、リンクを必ずnofollowリンクを設定しましょう。
必ず。
レビューなどのコメント
ホームぺージにレビュー欄やコメント欄を設けていると、訪問者や自動ツールによって評価の低いリンクの書き込みが行われ、ページの評価を渡してしまう場合があります。
このようなリンクを設置するツールでサイトに評価を渡さないように、nofollowを使用します。
必ず。
結論 : nofollowを設定することでSEO対策の評価が上がる事は無い
nofollowはリンク先へのPageRankの受け渡しを止め、リンク先をクロールしないようにGoogleに指示するための属性値です。
ただそれだけです。
ただそれだけですので、nofollowを設定することでSEO対策に効果があるという事ありません。
WP External Linksを設定することにSEO対策に効果はありませんが、インストール方法を説明いたします。
WP External Linksをインストールする
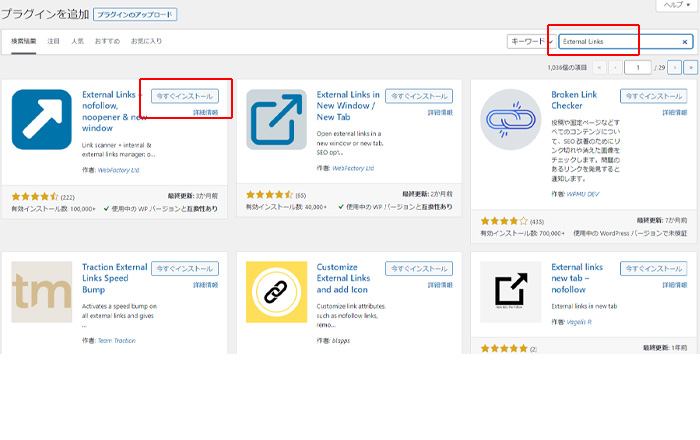
WP External Linksを今すぐインストールをクリック

プラグイン追加 で キーワード に WP External Links と入力すると、プラングインが表示されますので 今すぐインストール をクリックしてインストールを開始します。
WP External Links を有効化する
同じ画面で有効化のボタンが表示されたら、有効化のボタンをクリック。
同じ画面に現れなかったら、左サイドバーの プラグイン をクリックしてメインフレームのプラグインの一覧の中から WP External Links を探して 有効化のテキストリンクをクリック します。
WP External Links を設定する
左サイドバーから 外部リンク を探してクリックしてWP External Linksの管理画面を開きます。

外部リンクタブを設定


rel 属性の追加 の項目を触らなければ、その他は特に気を付けるべき個所は無いのでご自身の持っているイメージで設定してください。
下記に当社の推奨する設定内容をご案内いたしますので参考してください。
| 外部リンク設定 | チェックを入れる |
|---|---|
| 外部リンクを開く | それぞれ別の新しいウィンドウまたはタブ |
| follow または nofollow | nofollow |
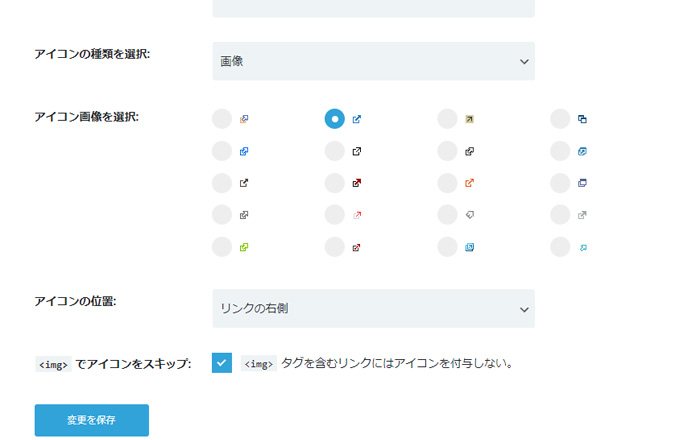
| アイコンの種類を選択 | 画像 |
| アイコン画像を選択 | 任意のものを選択 |
| アイコンの位置 | 任意のものを選択 |
| <img>でアイコンをスキップ | 任意のものを選択 |
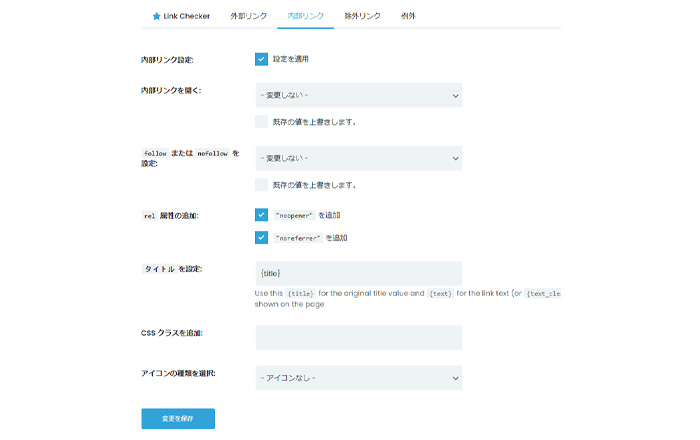
内部リンクタブを設定

こちらもrel 属性の追加 の項目を触らなければ、その他は特に気を付けるべき個所は無いのでご自身の持っているイメージで設定してください。
下記に当社の推奨する設定内容をご案内いたしますので参考してください。
| 内部リンク設定 | チェックを入れる |
|---|---|
| 内部リンクを開く | 変更しない |
| follow または nofollow | 変更しない |
| アイコンの種類を選択 | アイコンなし |
除外リンクタブの設定
特に編集する項目はございません。
初期設定のままで大丈夫です。
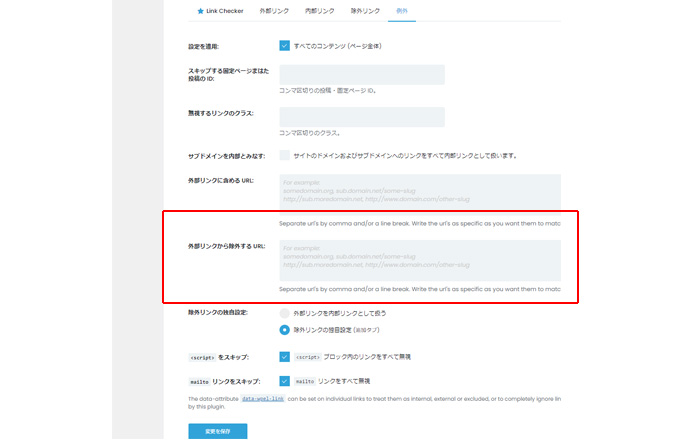
例外タブの設定

外部リンクから除外する 欄に、外部リンクアイコンを表示したくないURLを入力します。
複数ある場合はカンマ(,)で区切ります。
まとめ
リンクアイコンを追加したりリンクの設定をまとめて変更したい時に使うと便利なプラグイン WP External Links の紹介でした。
有料テーマではリンクアイコンは最初から実装されているテーマもありますので、説明書を確認したり、サポートセンターに問合せをして確認することをお薦めします。
確認して、編集に挑戦して、、、あれ??自分では無理かな??
と思われた場合は下記のサービスのご利用をご検討頂ければと思います。
エクセレントではホームページの更新代行サービスも承っております。
メールでのお問い合わせ
お問い合わせはこちら
メールフォームの内容をご確認頂きまして送信してください。
LINEでのお問い合わせ
お友達登録はこちら
お友達登録をして頂いて
お問合せ内容をトーク画面から送信してください。