目次
WordPressを利用したブログで目次を表示するメリット
記事の上部に目次を入れておくことで、記事の全体像が把握しやすくなり自分が読みたい記事かどうかを判断しやすくなりますので、訪問者の多くが利用しています。
また、ブログやサイトの記事に設置された目次は、リンク形式になっているので、目次をクリックすれば読みたい内容にすぐ移動できるので、ユーザー目線で考えるとメリットが多い機能です。
ブログ集客で集客されているのであれば設定をお薦めします。
WordPressで目次を作成する方法
WordPressで作っているWebページに目次を作成する方法には下記の2種類があります。
まずは「プラグインあり」の方法で目次作成の方法を紹介します。
Table of Contents Plusを設定する
目次を作成するプラグインはたくさんあります。
Table of Contents PlusとEasy Table of Contentsが定番のようなのですが、私はTable of Contents Plusしか利用したことが無いので、この記事ではTable of Contents Plusの使用方法を紹介させて頂きます。
では、例によってTable of Contents Plusをインストールして頂いて、Table of Contents Plusの基本設定のタブを開いてください。

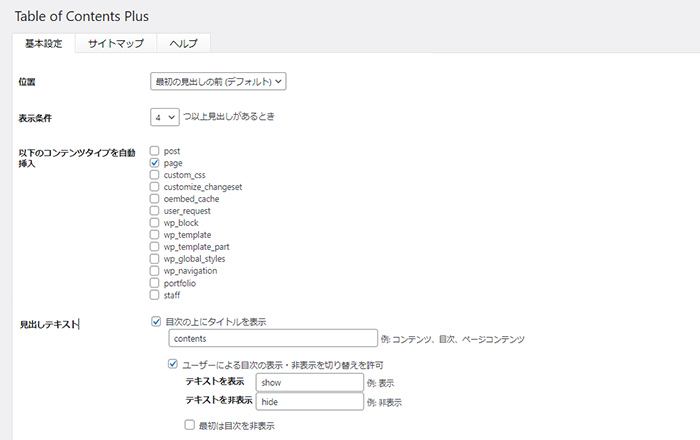
この画面で目次の生成条件を設定して行きます。
位置
目次を表示する位置を設定します。
特別なこだわりがない限りは初期設定の「最初の見出しの前」のままが良いと思います。
表示条件
見出しが何個以上で目次を表示するという設定です。
検索エンジン的に何個が最適なのかというのは分かりませんが、4つが見た目のバランスが良いのかな??という感覚で私は4つと設定します。
以下のコンテンツタイプを自動挿入
目次を表示させるページのタイプを選択する設定です。
初期設定ではpage(投稿タイプ)のみになっていますので、post(固定ページ)などにも目次を表示させる場合には必要に応じてチェックを入れることが出来ます。
見出しテキスト
目次コーナーのタイトルを指定する設定です。

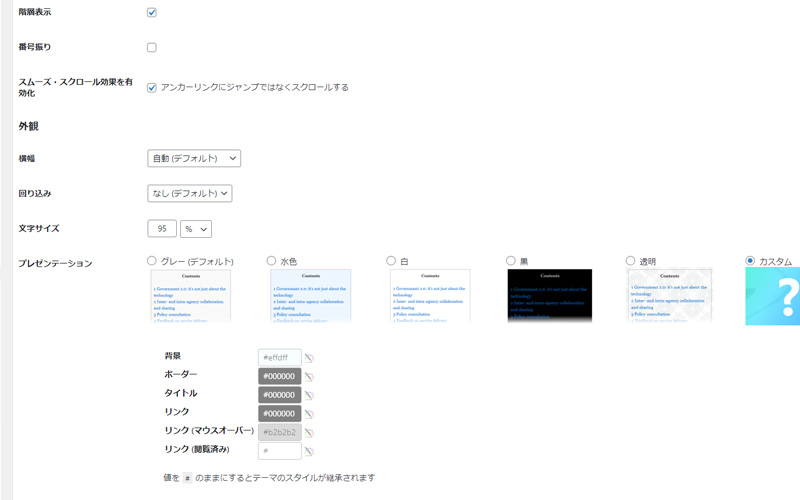
階層表示
h2やh3を階層として表示する場合にはチェックを入れます。チェックを入れていおくことをおすすめします。
番号振り
目次の先頭に番号を表示させる場合にチェックを入れます。
数字があったほうが読んでいる人はわかりやすくなるのでありがたい機能ですが、h2やh3を階層として表示する場合には、目次が番号だらけになるのでうざったくなるので判断が必要です。
スムーズ・スクロール効果を有効化
目次をクリックした際に、該当の見出しまで一気に移動させたい場合ジャンプ、シュッとした感じで移動させたい場合はスクロールで移動する場合にはチェックを入れます。
外観
目次の外観を好みにカスタムできます。
サンプルになぜ、水色系が多いのかは分かりませんが、水色系が目次には良いのですかね。
上級者向け設定
私のブログを見てTable of Contents Plusを設定しようとしているぐらいの知識レベルの方であれば、触らないほうが良いです。私が見てもよくわかりません。
これらの設定が完了したら、該当の記事に自動で目次が表示されます。
目次を設定したページを確認してみましょう。
「プラグインなし」の方法
続いてプラグインを使用せずに目次を作成する方法を紹介します。
phpファイルを編集して目次を作成する方法とタグに目次のタグを埋め込む方法があります。
phpファイルを編集して目次を表示する方法は、私のブログを見てTable of Contents Plusを設定しようとしているぐらいの知識レベルの方であれば、サイト全体の表示が崩れてしまうこともある危険性があるので挑戦はやめておきましょう。
ちなみに、私は一度phpファイルを編集して表示する方法に挑戦して、表示を崩してスタッフにそこまで言わなくてもいいんじゃない??・・・・というぐらい説教された過去があります。
危険です。やめておきましょう。(^^;
見出しタグにidを指定する方法
見出しのタグに目次のタグを埋め込み、それを反映した目次を表示させる方法です。
見出しの装飾等がCSSで固定されているテーマであれば、見出しタグ(h2,h3.h4…)のみでテキストを囲います。この見出しタグを目次に対応したものに変更すると、目次からその見出しまでジャンプすることが可能になります。
<h2 id=”head1″>見出し1</h2>
<h2 id=”head2″>見出し2</h2>
<h2 id=”head3″>見出し3</h2>
idとして指定している部分(head1.2.3)は任意の文字で設定可能です。
そして目次には以下のように記述します。
<h2>目次</h2>
<li><a href=”#head1″>見出し1</a><li>
<li><a href=”#head2″>見出し2</a><li>
<li><a href=”#head3″>見出し3</a><li>
プラグインを使うか?使わないか?
私はプラグインを使う一択です。
設定も楽々、管理も楽々。
プラグインを使われることをお薦めします。
ただ、プラグインを利用していることが理由でWebページの読み込みが遅くなっていると予測される場合は、このプラグインの利用はお勧めしません。
その場合は、WordPressのスーパー専門家に相談をするのが良いですね。
ちなみに、うちはWordPressのなんちゃって専門家なので、うちには依頼しないでください。その問題が解決することは無いです。(^^;