PageSpeed Insightsの改善出来る項目はどうやって改善するの?シリーズの新作です。ww
今回は、「適切なサイズの画像」の改善方法についてお伝えいたします。
今回も基本、Wordpress(ワードプレス)を使用しているホームページでの対応策の案内となりますのでご注意下さい。
▼参考記事
さて!
その改善には以前、「次世代フォーマットでの画像の配信」の記事でご紹介いたしましたワードプレスのプラグインEWWW Image Optimizerを今回も利用します。
▼参考記事
さて、早速に行ってみましょう!!
目次
適切なサイズの画像とは?
200KB以下にする
ズバリ!!
「適切なサイズの画像とは」画像1枚のファイルサイズが「200KB」が目安となります。
そして、Googleの発表によると、1ページの容量は「1.6MB以内」が目安となります。
はて??
そうなるとですよ。。。。
本文以外のサイトデータも考慮すると、200KB以下の画像だと1ぺージに5~6枚が良いという事になります。もっというなら、、、1ぺージに5~6枚以下が望ましいということになります。
うーーん。
そうなると・・・ページの内容によりますが・・・。
最近のほとんどのページは1ぺージに画像5~6枚で1.6Mの実現なんて不可能ですよね。ww
ということで・・・・あくまでも、画像については1ぺージに5~6枚を努力目標とする程度で良いと思います。
横幅は1,000px程度にする
ズバリ!!横幅は1,000px程度あれば問題ありません。
ちなみに、このサイトでは記事で使用している画像の横幅は「700px」です。
サイドナビがある場合は・・・700px~800px
サイドナビが無い場合は・・・1000px程度
に納める事を推奨いたします。
画像の高さは定番の比率を参考にする
ズバリ!!一般的な比率が良いです。ここはあくまでも見た目のバランス重視です。
一般的な比率とは下記を参考してください。
16:9(横幅1000px → 高さ562px)
4:3(横幅1000px → 高さ750px)
3:2(横幅1000px → 高さ666px)
ちなみに、、、余談ですが・・・縦横の比率と言えば・・・
日本でよく使われている名刺のサイズで有名なお話があります。
名刺の比率は1:1.654の黄金比というもので作られています。このサイズは、人間がもっとも美しいと感じる比率と言われています。
この比率は古代から現代までに様々な作品に取り入れられています。例えば・・・・
などなど・・・・。
何気なく作ってるのかな?と思っていた作品にはしっかりとした理由があるという
余談でした・・・。
画像最適化におすすめのツールやプラグイン
さてさて、いよいよ本題。
WordPressで制作しているホームページをEWWW Image Optimizerを利用してスピード解決する方法について説明していきます。
EWWW Image Optimizerの機能は「新規画像の圧縮」と「既存画像の圧縮」の2つです。
「新規画像の圧縮」では、プラグインが有効化されている状態であれば、画像をWordPressに追加する際に自動的に圧縮されます。
プラグインが有効化されている状態で、メディアの「一括最適化」を選び、「最適化されていない画像をスキャンする」を選択するだけで、「既存画像の圧縮」ができます。
非常に簡単に利用できるため、WordPressでホームページを運営しているなら、おすすめしたいプラグインです。
さて、今回もインストール方法からご紹介いたします。
インストール方法
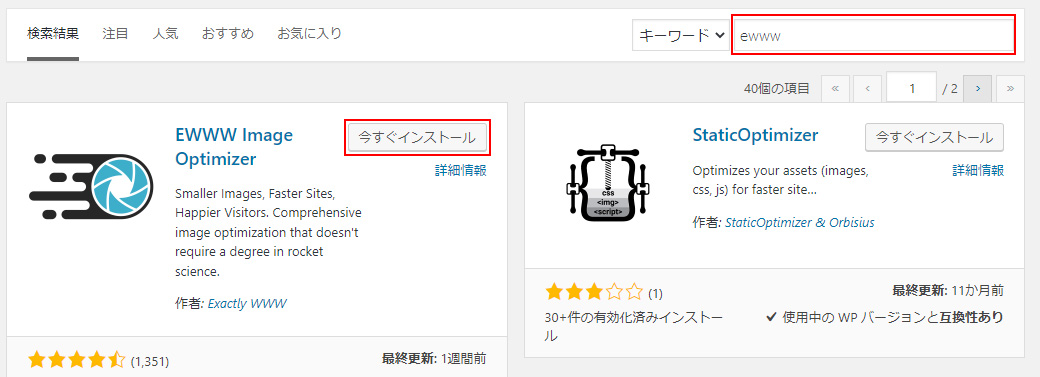
プラグインの新規追加で検索窓にewwwと入れると検索結果に出てきます。

【今すぐインストール】を押し、有効化すれば完了です。
設定方法
初期設定

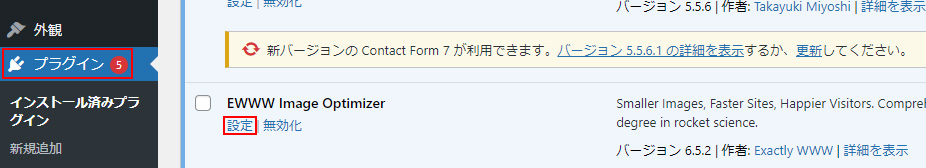
プラグインからEWWW Image Optimizerを探して【設定】を選択します。

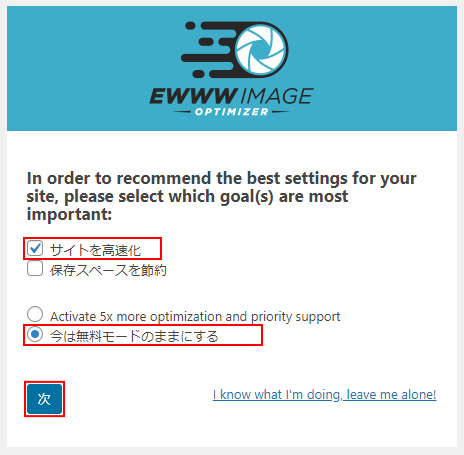
上側のチェックボックスは目指す目標を選択します。
選択した方に最適な設定を推奨してくれるようになります。
両方にチェックを付けても大丈夫です!
下側のチェックボックスは有料のサポートが必要か、無料モードの選択になりますので【今は無料モードのままにする】にチェックを入れて【次】を押します。

基本的にはデフォルト状態のチェック項目のままで問題ありません。
初期設定が完了した後でも変更出来るのでご安心ください。
- メタデータを削除
メタデータとは簡単に言えばデータのデータです。作成日やサイズなど、写真の場合は撮影した位置情報もメタデータです。このデータを削除することで画像の軽量化につながります。 - 遅延読み込み
遅延読み込みはファーストビュー以外の画像を後から後から表示します。初期表示の高速化になりますのでチェックしておいてください。 - WebP変換
画像サイズを自動的にリサイズする機能です。
後から変更出来るのでとりあえずの数値で構いません。 - 埋め込みヘルプ
チェックあり。 - 著名の報告
チェックなし。
【設定を保存】を押します。

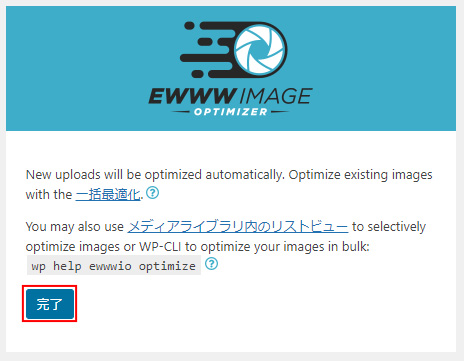
【完了】を選択して初期設定は以上です。
画像リサイズ設定
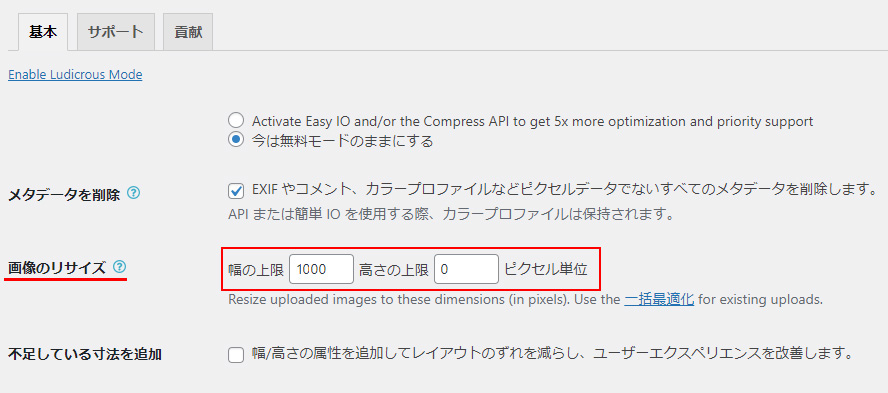
初期設定が終わったら通常の設定画面に切り替わりますので、こちらでリサイズ設定をします。

画像リサイズという項目でピクセル数の設定ができます。
ホームぺージでの定番のサイズは、上記で説明しましたように1,000px程度ですので、ここでは1,000とします。
あくまで上限サイズの指定なので、上限サイズより小さい画像は関係ありません。
大きいサイズの画像を軽量化するために、わざわざリサイズしてアップロードするのが面倒な時に役に立つ機能です。
高さの上限は基本的に0のままがおすすめです。
0にすることで幅の縮小比率に合わせて自動でリサイズされます。
設定が完了したら忘れずに【変更を保存】を押します。
以上の作業が完了すれば、これからアップロードする画像は自動的にリサイズされてアップロードされるようになります。
一括最適化
次は既にアップロードされている画像を一括で最適化する方法を説明していきます。
ここで注意が必要なのは一括最適化を行った画像は、元に戻すことができないという事です。
あらかじめ画像のバックアップをとっておきましょう。

設定画面の上の方にある【一括最適化】を選択します。

【最適化されていない画像をスキャンする】を押します。

最適化できる画像が〇〇点ありますと出るので【〇〇点の画像を最適化】を押します。

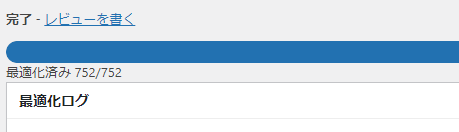
完了になれば最適化終了です。
まとめ
簡単な設定で自動的にリサイズしてくれるのでとても便利なプラグインです。
さらに既にアップロードされている画像も一括で最適化出来ます。
▼該当サービス
メールでのお問い合わせ
お問い合わせはこちら
メールフォームの内容をご確認頂きまして送信してください。
LINEでのお問い合わせ
お友達登録はこちら
お友達登録をして頂いて
お問合せ内容をトーク画面から送信してください。