GoogleMapは多くの人が利用しているツールで、操作性もいいのでユーザーにも好まれますので、ホームぺージを制作する際に店舗や会社の所在地を地図で表示する個所では、Googleマップをページに埋め込みたいというご要望が多く頂きます。
標準のGoogleマップをページに埋め込むのは、比較的簡単に行えますが、下の画像のように色を変更したり、マップ内のマーカーを変更したりといったカスタマイズを行う場合はGoogle Maps APIが必要です。そこで今回は、Google Maps APIの取得方法についてご紹介します。

Google Maps APIキーの取得方法
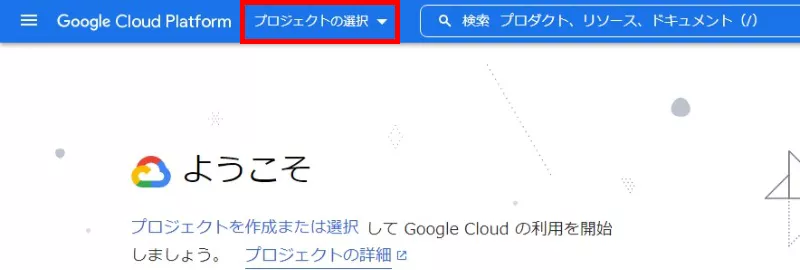
Googleアカウントにログインし、Google Cloud Platformにアクセスし、「プロジェクトの選択▼」をクリックします。

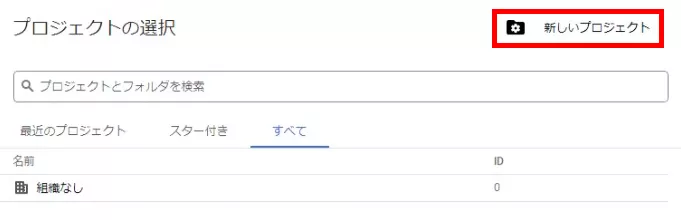
「新しいプロジェクト」をクリックします。

お好みのプロジェクト名をつけて「作成」ボタンをクリックします。

プロジェクトの作成が終わったら、クイックアクセスから「APIとサービス」をクリックします。

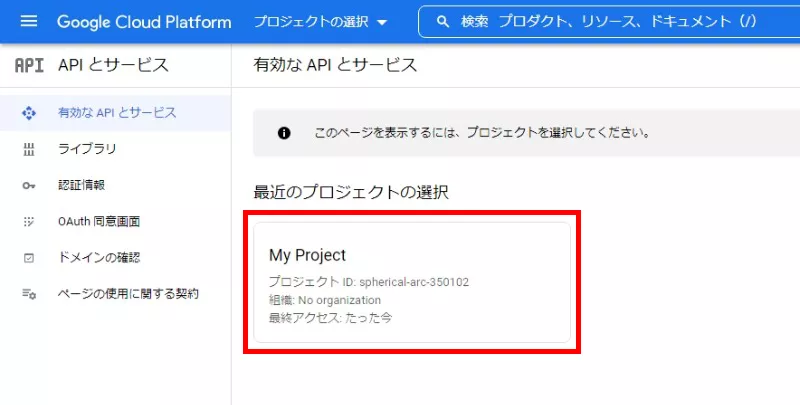
先ほど作成したプロジェクトをクリックします。

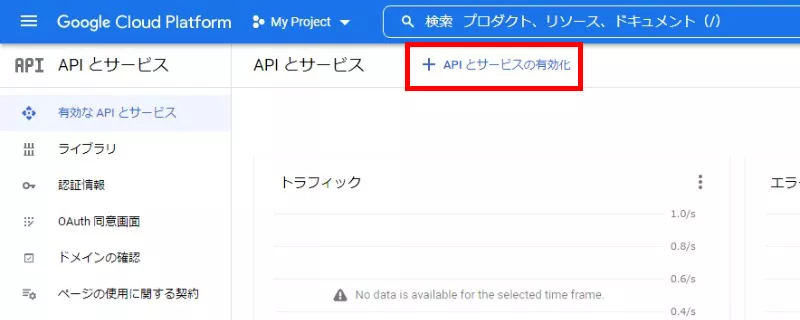
「+APIとサービスの有効化」をクリックします。

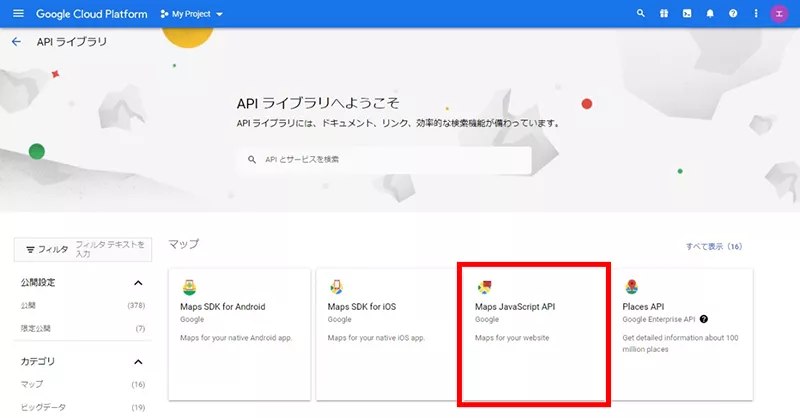
「Maps JavaSript API」をクリックします。

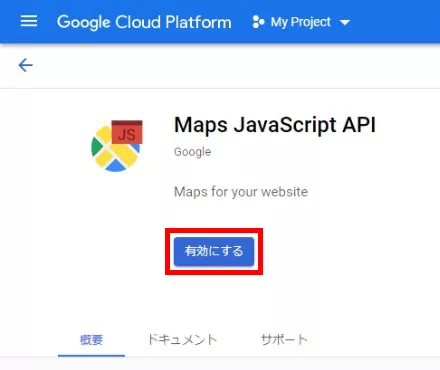
「有効にする」をクリックします。

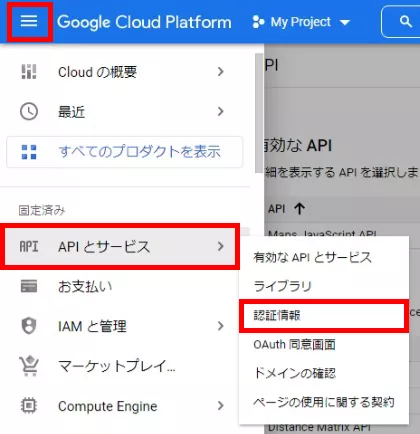
左上のナビゲーションメニューを開き、APIとサービス > 認証情報 をクリックします。

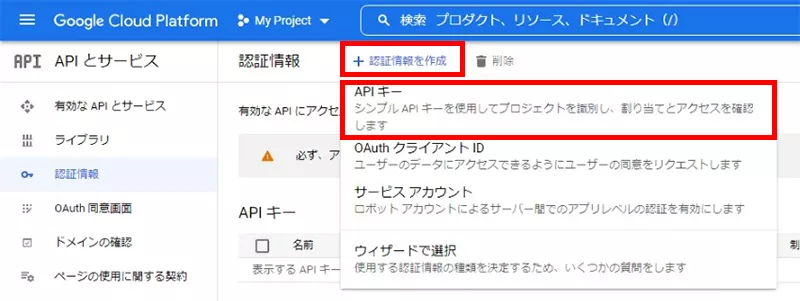
「+認証情報を作成」> APIキー をクリックします。

Google Maps APIキーの制限設定
APIキーが表示されるので、必要に応じてコピーしておきます。
注意書きにある通り、このキーに制限がないため、不正使用を防ぐための設定を行います。
「APIキーを編集」をクリックします。

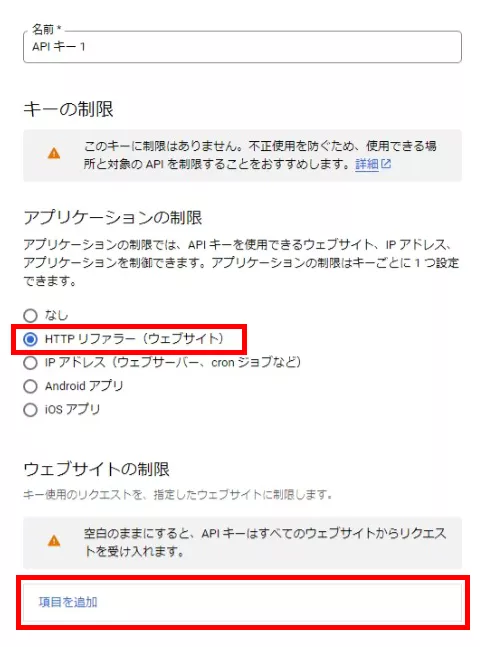
名前は特に変更の必要はありません。
「HTTP リファラー(ウェブサイト)」にチェックを入れ、「項目を追加」をクリックします。

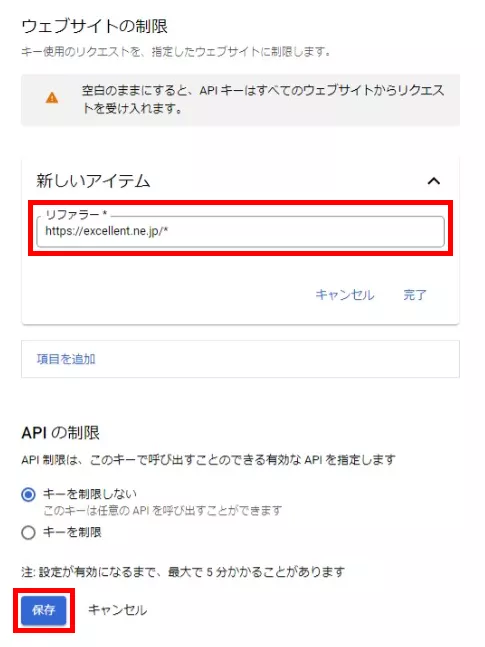
新しいアイテムにリファラー*という入力欄が表示されるので、サイトのURLの末尾に「*」を追加したものを入力して「保存」ボタンをクリックします。
このサイトであれば、「https://excellent.ne.jp/*」となります。

まとめ
テーマやプラグインでGoogle Maps APIの入力を求められることがあると思います。
Google Maps APIを取得したら、Googleマップのカスタマイズにも挑戦して他のサイトと差をつけたいですね。
カスタマイズやページへの設置はエクセレントで代行することも可能です。
遠慮なくご相談ください。
メールでのお問い合わせ
お問い合わせはこちら
メールフォームの内容をご確認頂きまして送信してください。
LINEでのお問い合わせ
お友達登録はこちら
お友達登録をして頂いて
お問合せ内容をトーク画面から送信してください。